Headings and titles – GCWeb design system
Use a heading to give a title to the content that immediately follows it. Headings are large, bold, concise text that are hierarchical in nature.
On this page
- How to implement
- Writing good headings and titles
- Make them short and clear
- Front-load keywords
- Follow capitalization rules
- Don't end a heading with punctuation
- Follow headings with text
- Choosing the best title (H1)
- Match the page title with the title tag in the metadata
- Make the page title unique
- Keep page titles short
- Use stacked titles for a set of related pages
- Check and update inbound links when changing page titles
- Practise writing page titles
- Organizing content using headings (H2 and below)
- Design options
- Complementary components and functions
How to implement
Follow these rules to create useful headings for your content, including the page title (also known as an H1 on a web page) and the other subheadings (known on a web page as H2, H3, H4, and so on on a web page).
Writing good headings and titles
Most people scan titles and headings, looking for keywords that will confirm they have found what they're looking for. People who use assistive technology may listen for keywords using software or may use keyboard shortcuts to navigate to the headings.
Make them short and clear
Make sure the heading gives a clear idea of what follows. The heading must:
- Be short and contain no unnecessary words
- Not use an abbreviation unless the audience knows the abbreviation better than the long-form equivalent
- Not use promotional messaging (boastful, subjective claims) because it might confuse people and stop them from reading the page or document
Example: Using an abbreviation with its long-form equivalent
Keyword research shows that some people use an abbreviation and other people use the long-form equivalent. To make sure both types of people can find and understand the content, you can use both the abbreviation and the long-form in the heading.
For example:
- About the Canada Revenue Agency (CRA)
- Canada Emergency Response Benefit (CERB)
- Registered Education Savings Plans (RESPs)
If there is no abbreviation being commonly used already, don't introduce one.
Front-load keywords
Put the most relevant terms at the beginning of a heading. People often scan down the left part of a page or document list. They are unlikely to read the rest of the text unless the first few words attract their attention.
Do research to identify the words your users are likely to search for and understand.
How this affects French
When crafting your heading, it is important to consider that word order may be different in French and in English.
Adjectives are often placed after the noun in French, while in English they are placed before the noun. The word you front-load in one language might be moved in the other language.
Make sure the most important words are front-loaded in both languages so that all users have the same web experience.
Examples: Word order in a title
Example 1
- English: Individual tax rates and brackets
- French: Taux et tranches d'imposition pour les particuliers
To make the header easier to scan quickly, you could change the English heading and front-load ‘tax rates’:
English: Tax rates and brackets for individuals.
The important information would then be front-loaded in both languages.
Example 2
- English: Alberta tax package
- French: Trousse d’impôt de l’Alberta
In this case, you could use punctuation (dashes or colons) in the French to front-load what needs to be seen first (Alberta) before the other words (trousse d’impôt) :
French: Alberta – Trousse d’impôt
Follow capitalization rules
For web pages, capitalize the first letter of the first word (sentence case) of:
- Page titles
- Headings
- Subheadings
- Table captions
- Table headers
For other words within the titles and headings, follow regular capitalization rules. For example, capitalize proper nouns when they appear in a heading.
Capitalize each word in the title of guides, forms, reports and other publications.
Don't end a heading with punctuation
Don't use punctuation at the end of titles, headings and subheadings. Only use question marks when asking for information in a form, wizard, survey or quiz. Avoid phrasing headings as a question because we are providing answers, not asking questions.
Example of proper capitalization and punctuation in headings includes images
When using page titles that sound like questions, don't use any punctuation in the title. For example:
- Who is eligible
- What is the DTC
This example shows the proper use of sentence case in the title that also includes a proper noun, as well as a page title that sounds like a question but that does not include any punctuation.
Text version: Example of proper capitalization and punctuation in headings
The top of a web page containing:
- A stacked heading that has:
- First level: One-time top-up to the Canada Housing Benefit
- Second level: Who can apply
- Summary of the page
- Ensure you are eligible before you apply for the one-time payment.
Follow headings with text
Usually it is best to follow headings with text and not with another heading. Use the text between a heading and a subheading to summarize or introduce what the user will find in the subsections.
There may be cases where you would follow a heading with another heading. For example:
- When a heading introduces a table of contents on the same page (adding an "On this page" menu, for example)
- When the purpose of the page is obvious from the page title and introductory text would provide no added value for the user
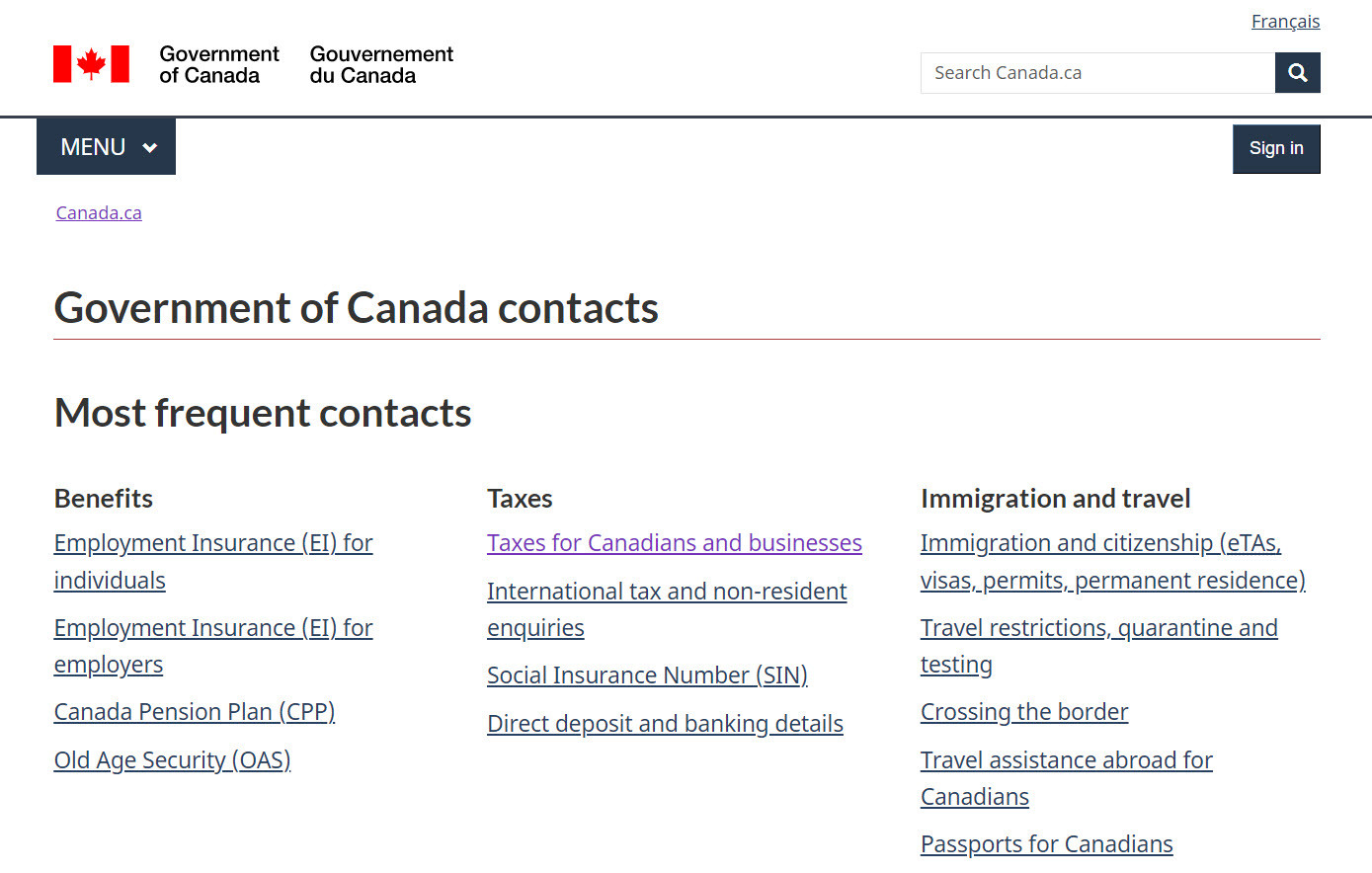
Example: Contact pages where the title is followed by another heading includes images
Text version: Government of Canada contacts page
The top of a web page containing:
- Page title: Government of Canada contacts
- The page title is immediately followed by a second-level heading called "Most frequent contacts"
- The second-level heading is immediately followed by three lists of links that each have a title
- There are four to five links to specific contact pages in each of the lists
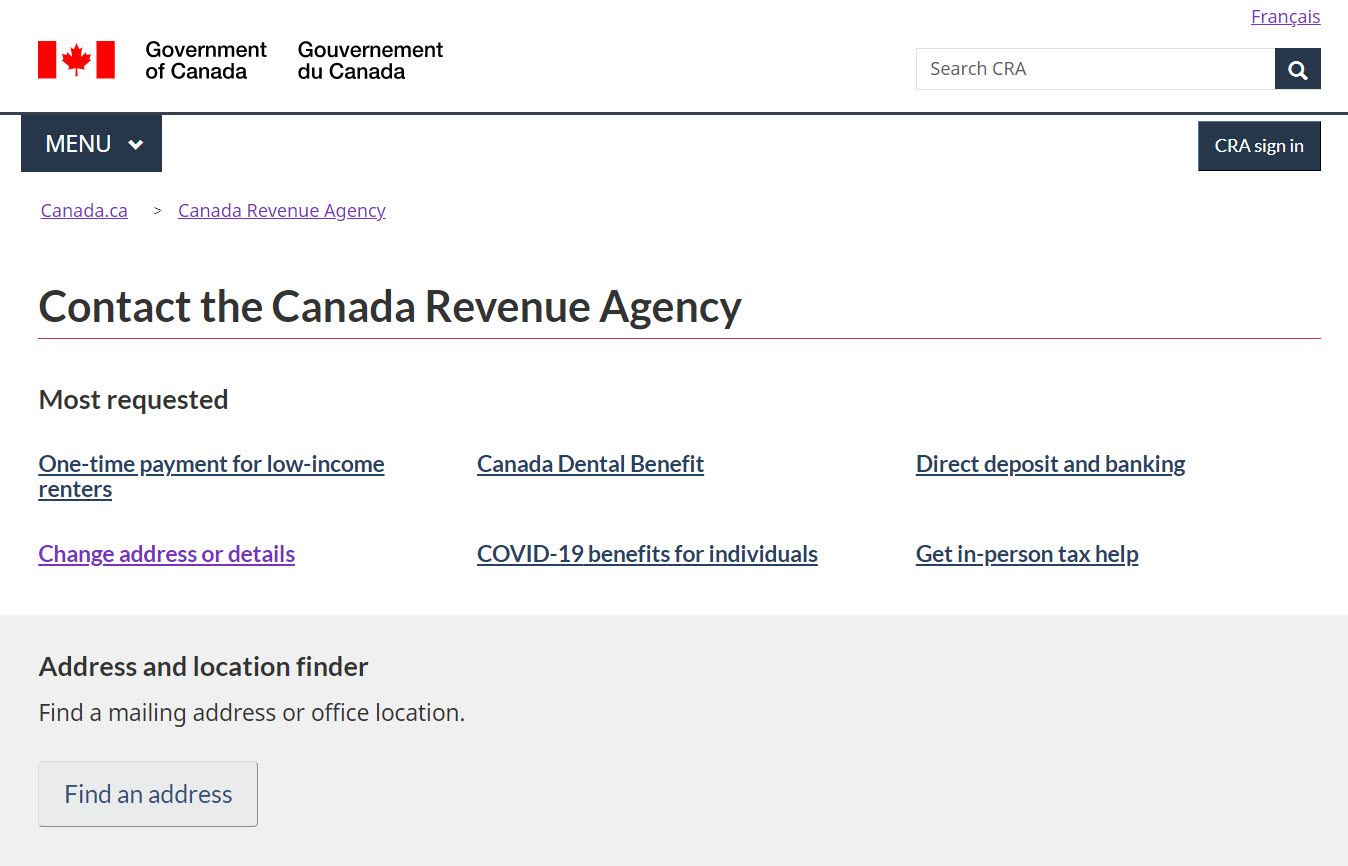
Text version: Contact the Canada Revenue Agency page
The top of a web page containing:
- Page title: Contact the Canada Revenue Agency
- The page title is immediately followed by a second-level heading called "Most requested"
- The second-level heading is immediately followed by six links to specific web pages
- Those links are followed by a grey box with a heading that says "Address and location finder" and that has a sentence saying "Find a mailing address or office location" and a button to "find an address"
Choosing the best title (H1)
The page title (also known as the heading level 1 or H1 on a web page) is the title you see at the top of the page. Make sure that it accurately describes, in plain language, the type of information that follows.
A descriptive title is important because:
- The reader needs to know if the page applies to them
- Search engines often display the title without the context that the rest of the page provide
Choose a title that makes sense on its own.
Match the page title with the title tag in the metadata
The page title appears in two places, it is included:
- At the top of the page in the largest, boldest text (Heading level 1 or H1)
- In the page metadata in the title tag (
<title>), which is also displayed at the very top of the browser in the tab
Both the H1 and the title tag have important roles:
- The title tag is used in search results and helps the user select the right page from a results list
- The H1 tells the user that they are on the right page
The H1 and the title metadata should be the same, except that "- Canada.ca" is added to the end of the title tag for all content on Canada.ca.
If you use a stacked page title, be sure to include both parts of the stacked title in the title tag.
Example of matching H1 and <title> tag
-
H1
Disability tax credit (DTC)
How to apply -
title tag
<title>How to apply - Disability tax credit (DTC) - Canada.ca</title>
Make the page title unique
Most search engines identify relevant search results based on:
- Page title
- Headings
- Subheadings
They display the page title as a link on the results page.
Unique page titles help search engines tell the difference between similar pages. They also help ensure that people look through multiple pages with the same title to find the information they need.
Check whether your title is unique by using a search engine.
For documents, search for the full title of the document.
For web pages within the Government of Canada, search for the title of the page followed by "site:" and common Government of Canada domain extensions (for example, "food safety site:gc.ca" or "food safety site:canada.ca").
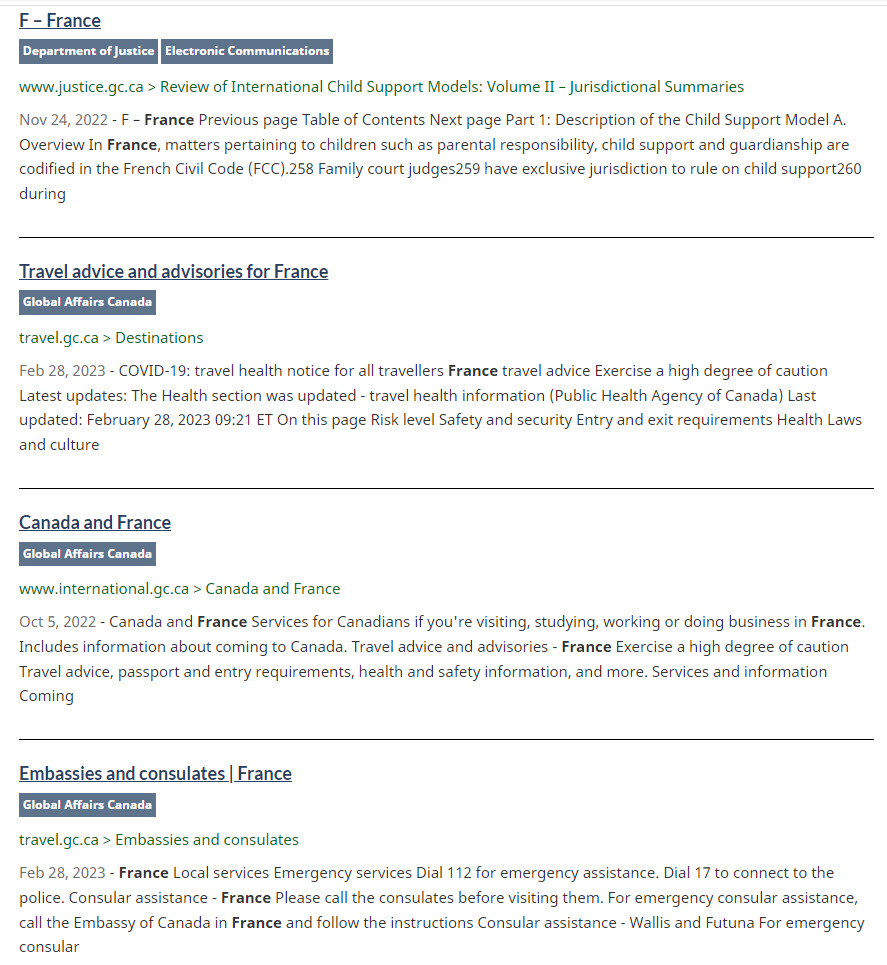
Examples of when the page title isn’t unique includes images
A page title might make sense in the context of the page or on the parent page that linked to it; however, it might not make sense when seen in search results. Ensure headings are unique and provide context.
- Example 1: France
In the following search results, note how some of the titles provide specific context to help the user to select the right page (Embassies and consulates, travel advisories), while others only say that the page is about France.
Text version: France search results
Results of a search on Canada.ca for the word "France". Results include:
- F - France
- Travel advice and advisories for France
- Canada and France
- Embassies and consulates | France
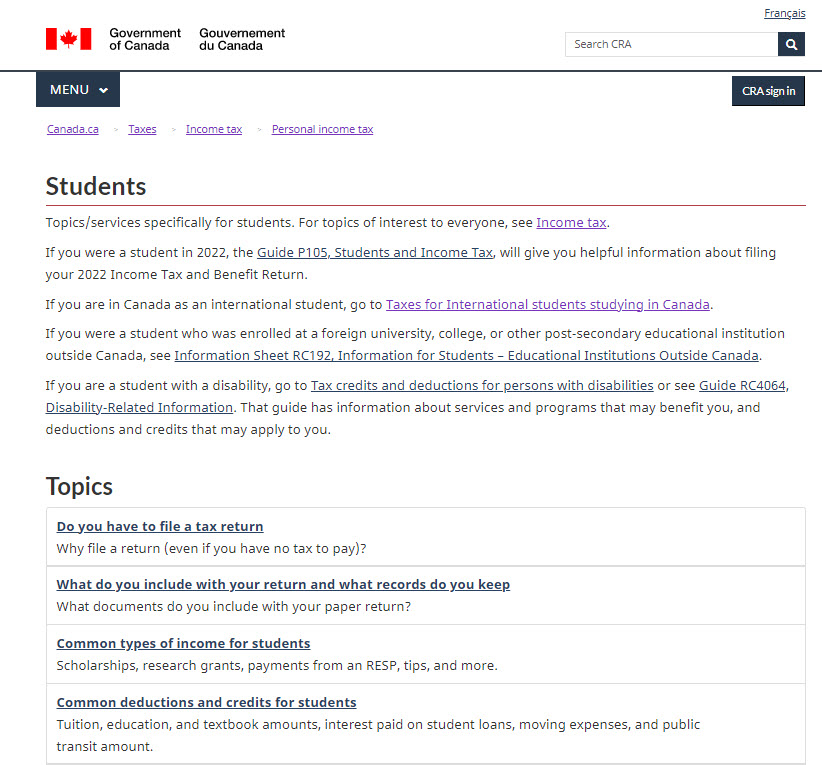
- Example 2: Students
In the following example, the page title is "Students". However, a more accurate and unique page title would be "Tax information for students."
Text version: Students
Web page with the following contents:
- Title: Students
- 5 paragraphs of text containing links
- List of topics that relate to students and income tax with links and descriptions
Keep page titles short
Google search results show only the first 60 to 65 characters of a page title. Make sure your title is concise and front-load the keywords so the most relevant words appear in the search results. Remove any unnecessary words.
Use stacked titles for a set of related pages
A stacked H1 shows that the page belongs to a larger set of pages. Don't use this pattern when you can write a singular descriptive and unique page title.
There are two different ways to implement a stacked H1.
Subway pattern
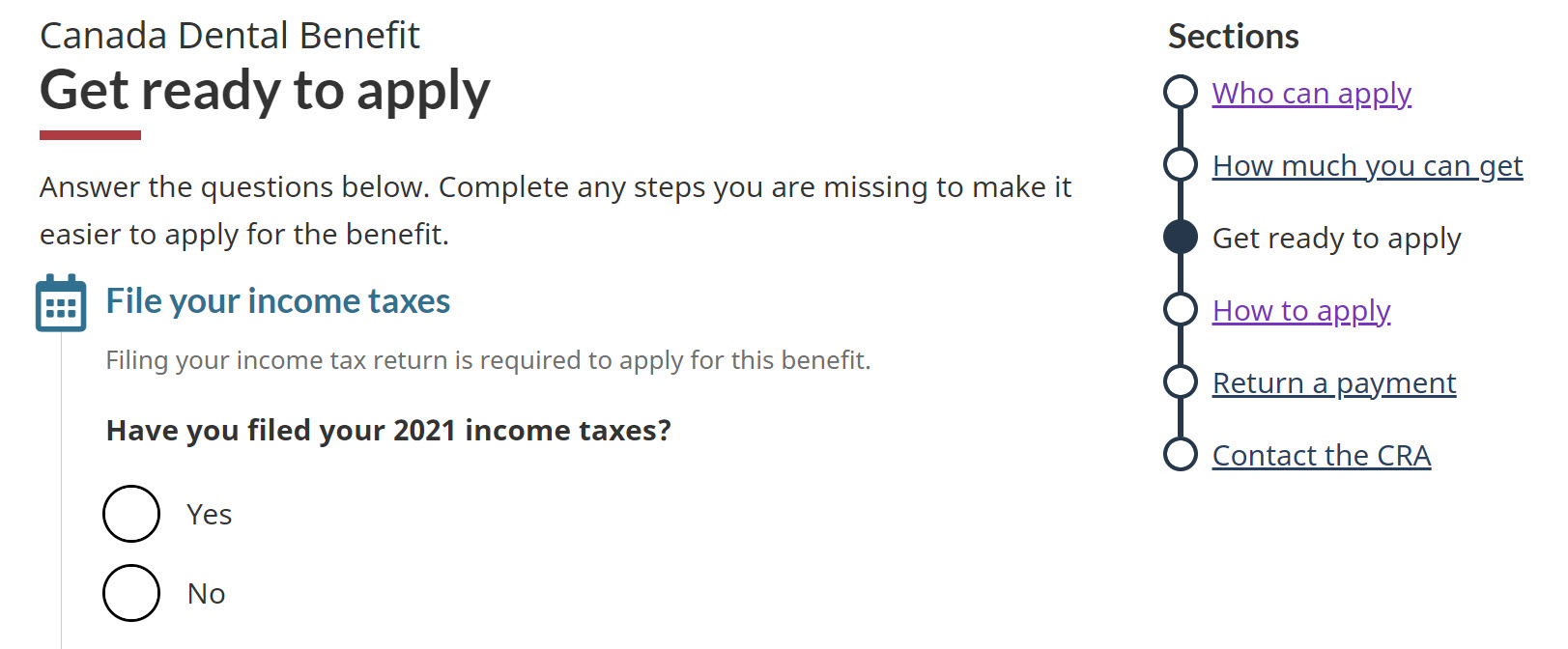
This method is used only for pages using the GCWeb design system subway pattern, for example, the "Get ready to apply" page in the Canada Dental Benefit.
When using the subway pattern, there are two H1s in the design. See the design options section for details on how to code this.
Example: Stacked title - Subway pattern includes images

Text version: Stacked title using subway pattern
Web page with the following contents:
- A title on two lines
- The top line is in a smaller font size and is not bold and says "Canada Dental Benefit"
- The bottom line is larger font size and is bold and says "Get ready to apply"
- The page also has instructional text, an interactive checklist and the navigation of the subway pattern showing where the user is within the process of applying for the Canada Dental Benefit
Topic stacked H1
Use this method when a topic or task belongs to a larger topic and a person might confuse it with a similar page that belongs to another topic.
For example, use a stacked title to show the difference between the "After you file your tax return" section within the "Personal income tax" topic and the "After you file your tax return" section within the "Corporate income tax" topic.
In this case, the stacked title is coded as a single H1. See the design options section for details on how to code it.
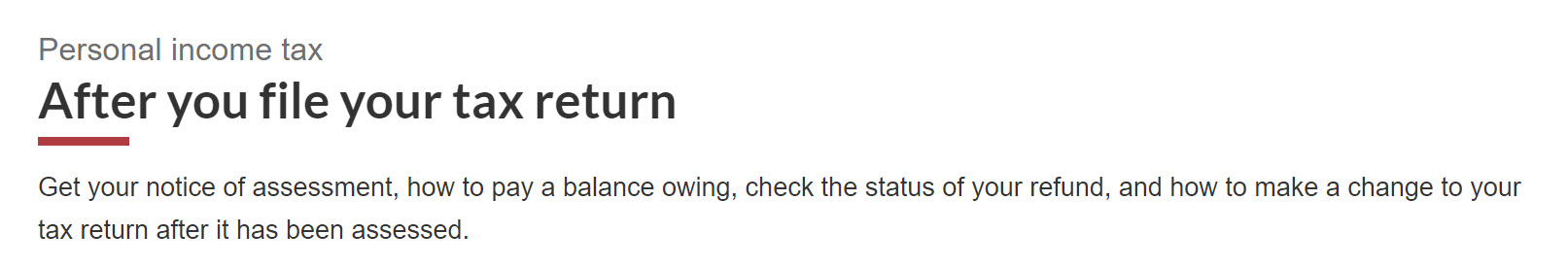
Example: Stacked title - Topic stacked H1 includes images

Text version: Stacked title for a sub-topic
Web page with the following contents:
- A title on two lines
- The top line is in a smaller font size and is not bold and says "Personal income tax"
- The bottom line is larger font size and is bold and says "After you file your tax return"
- It is followed by a sentence of text describing the contents of the page.
Check and update inbound links when changing page titles
If you change the title of an existing web page, make sure that you update any incoming links to the page. Submit a service request to DDPD asking the Web development team to create a referring links report. This will include a list of other CRA pages that link to your page, as well as the link text that is used. Reach out to the people responsible for those web pages and ask them to update the link text to reflect the new name of your page.
Use the page analytics tool to see if there are any significant referring pages from outside of the CRA. Reach out to those page owners and ask them to update the link text too.
Practise writing page titles
The examples below show how you can apply these rules to re-write page titles to be more effective.
Title is unique and descriptive
Write
- Managing injury and illness case file notes – Template
Don't write
- File notes
Title starts with most important words
Write
- Information Management Policy
Don't write
- Policy on Information Management
Title does not include unnecessary information
Write
- Recruitment program
Don't write
- Recruitment program information – What you need to know
Title is concise
Write
- Approving travel requests
Don't write
- How to approve travel requests
Organizing content using headings (H2 and below)
The title, headings and subheadings help people find information on the screen easily. Use headings to divide text into logical sections approximately every 200 words.
Create a scent of information
People hunt for information rather than reading content from start to finish. They scan the contents in search of answers or information to help them complete their task. If they can’t find what they are looking for, they look for a link that will lead them in the right direction. This is known as following the scent of information.
Titles, headings, links and the first paragraph of content are important parts of the scent of information.
Good headings and subheadings allow users to scan quickly to find what they are looking for. They are also essential to making web content accessible. Screen reader users can use the headings and subheadings to navigate quickly between sections, and to better understand or summarize content.
The first paragraph also helps with the scent of information. Use the first paragraph to introduce the contents in plain language. It helps people decide whether they’ve found what they’re looking for. It is also often the text that is displayed in search engine results.
Use parallel structure
Parallel structure means that the headings match one another grammatically and share other basic similarities.
Example: Using parallel structure for the guidance on this page
For example, on this page the main headings (H2) use a gerund (verb ending in -ing) and all of the subheadings (H3) are written as instructions or tasks.
- Writing good headings and titles
- Make them short and clear
- Front-load keywords
- Follow capitalization rules
- Don't end a heading with punctuation
- Follow headings with text
- Picking the best title (H1)
- Match the page title with the title tag in the metadata
- Make the page title unique
- Keep page titles short
- Use stacked titles for a set of related pages
- Check and update inbound links when changing page titles
- Practise writing page titles
- Organizing content using headings (H2 and below)
- Create a scent of information
- Use parallel structure
- Structure content using heading levels
- Create a table of contents for long content
Remember to combine parallel structure with other rules outlined on this page, such as putting the most important words first.
Example: Combining parallel structure and front-loading keywords
- Write
- Consumer goods imports
- Food and agricultural product imports
- Textiles and clothing imports
- Vehicle imports
- Don't write
- Importing consumer goods
- Importing food and agricultural products
- Importing textiles and clothing
- Importing vehicles
Structure content using heading levels
Use the automated styles feature in your word processing software to structure headings. The styles feature clearly differentiates headings from content and helps you format headings consistently. Having clear and consistently formatted headings helps your web team produce the web pages more quickly and with fewer errors.
For the page title:
- Use this style: Heading 1
- Apply a Heading 1 only once per page
For the main sections:
- Use this style: Heading 2
- Can appear many times
For subsections:
- Use this style: Heading 3
- Can appear many times and in many main sections
For sub-subsections:
- Use this style: Heading 4 (and so on)
- Can appear many times in many subsections
Avoid using H5 headings. Rather, consider restructuring the content.
Create a table of contents for long content
Add a table of contents to the page when:
- A person would have to excessively scroll (more than 2 or 3 scrolls) to view all of the content on the page
- The page is divided into subsections, each with its own headings
Generally having more than 2 H2 headings means that the page is long enough to require a table of contents.
Learn more about how to implement a table of contents on a page.
Tip: Create a table of contents to make sure you’ve structured the headings properly
Use the table of contents feature from your word processing software to automatically create a table of contents based on the heading levels in your document. Then, check the table of contents to make sure you've correctly structured the page title, headings and subheadings.
Delete the table of contents before you send the document for approval if it isn't required for the final version.
Design options
Appearance
H1 heading - Title of parent page
H1 heading
H2 heading
H3 heading
H4 heading
H5 heading
HTML code
Stacked - Topic
<h1 id="wb-cont">H1 heading</h1><h2>H2 heading</h2><h3>H3 heading</h3><h4>H4 heading</h4><h5>H5 heading</h5>
Stacked - Subway
Refer to: Subway
Complementary components and functions
- Date modified: