And/or design – GCWeb design system
Use the and/or design to clearly demonstrate that there are options or that there are content blocks that are complementary or associated.
On this page
When to use the and/or design
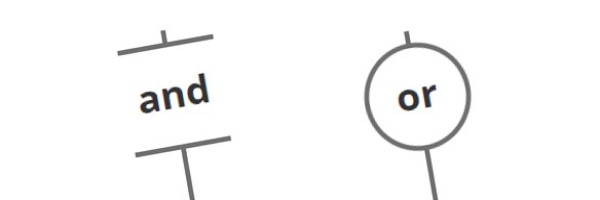
"Or" design
- Use to clearly demonstrate there are options
- Use to make the options, and number of options, easily scannable
- Use to ensure a user can easily identify which block of content applies to them so they don't spend time reading unneccessary content, before they see the next option (which is the default experience when content is stacked vertically)
"And" design
This design has limited use as headings don't typically bridge and connect to each other.
When necessary:
- Use it to clearly demonstrate there are content blocks that are complementary or associated
Design options
Appearance
-
Header A
This is content for column A
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at lacus non tellus efficitur suscipit non eget quam. Ut faucibus metus eu enim efficitur, nec ullamcorper justo sollicitudin. Vestibulum venenatis justo sed felis dapibus, a euismod nulla congue.
-
Header B
This is content for column B
Nam fermentum cursus sodales. Mauris leo leo, congue et fringilla in, egestas eu sapien. Pellentesque rutrum ex id orci interdum, sed congue metus porttitor. Proin ornare ante sed lacinia mattis. Maecenas imperdiet mollis augue ut consequat. Phasellus sit amet varius ipsum.
HTML code
<ul class="list-unstyled cnjnctn-type-orcnjnctn-type-and cnjnctn-xs cnjnctn-sm cnjnctn-md cnjnctn-lg">
<li class="cnjnctn-col-20-25-30-40-50-60-70-75-80-90">
<h4 class="mrgn-tp-sm text-muted">Header A<span class="wb-inv">: Option 1</span></h4>
<p>This is content for column A </p>
</li>
<li class="cnjnctn-col-20-25-30-40-50-60-70-75-80-90">
<h4 class="mrgn-tp-sm text-muted">Header B<span class="wb-inv">: Option 2</span></h4>
<p>This is content for column B</p>
</li>
<li class="cnjnctn-col-20-25-30-40-50-60-70-75-80-90">
<h4 class="mrgn-tp-sm text-muted">Header C<span class="wb-inv">: Option 3</span></h4>
<p>This is content for column C</p>
</li>
<li class="cnjnctn-col-20-25-30-40-50-60-70-75-80-90">
<h4 class="mrgn-tp-sm text-muted">Header D<span class="wb-inv">: Option 4</span></h4>
<p>This is content for column D</p>
</li>
</ul>Complementary components and functions
Additional add-on features and behaviours are available.
- Date modified: