Conception de type « et/ou » – Système de conception GCWeb
Utilisez la conception de type « et/ou » pour démontrer clairement qu'il existe des options ou que des blocs de contenu sont complémentaires ou associés.
Sur cette page
- Quand utiliser la conception de type « et/ou »
- Options de conception
- Composantes et fonctionnalités complémentaires
Quand utiliser la conception et/ou
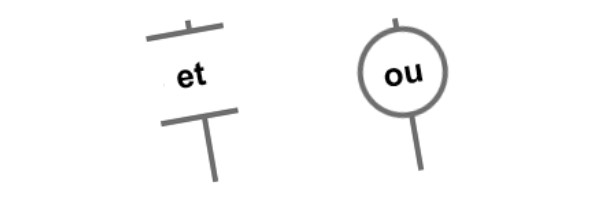
Conception de type « ou »
- démontrer clairement qu'il existe différentes options
- rendre les options et le nombre d'options faciles à scanner
- vous assurer que l'utilisateur peut facilement identifier le bloc de contenu qui lui est destiné, afin qu'il ne perde pas de temps à lire du contenu inutile avant de voir l'option suivante (il s’agit de l'expérience par défaut lorsque le contenu est présenté à la verticale)
Conception de type « et »
Ce type de conception doit être utilisé de façon limitée, car les en-têtes ne sont généralement pas reliés les uns aux autres.
Au besoin :
- utilisez-la pour démontrer clairement que certains blocs de contenu sont complémentaires ou associés
Options de conception
Apparence
-
Titre A
Contenu de la colonne A
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed at lacus non tellus efficitur suscipit non eget quam. Ut faucibus metus eu enim efficitur, nec ullamcorper justo sollicitudin. Vestibulum venenatis justo sed felis dapibus, a euismod nulla congue.
-
Titre B
Contenu de la colonne B
Nam fermentum cursus sodales. Mauris leo leo, congue et fringilla in, egestas eu sapien. Pellentesque rutrum ex id orci interdum, sed congue metus porttitor. Proin ornare ante sed lacinia mattis. Maecenas imperdiet mollis augue ut consequat. Phasellus sit amet varius ipsum.
Code HTML
<ul class="list-unstyled cnjnctn-type-orcnjnctn-type-and cnjnctn-xs cnjnctn-sm cnjnctn-md cnjnctn-lg">
<li class="cnjnctn-col-20-25-30-40-50-60-70-75-80-90">
<h4 class="mrgn-tp-sm text-muted">Titre A<span class="wb-inv">: Option 1</span></h4>
<p>Contenu de la colonne A</p>
</li>
<li class="cnjnctn-col-20-25-30-40-50-60-70-75-80-90">
<h4 class="mrgn-tp-sm text-muted">Titre B<span class="wb-inv">: Option 2</span></h4>
<p>Contenu de la colonne B</p>
</li>
<li class="cnjnctn-col-20-25-30-40-50-60-70-75-80-90">
<h4 class="mrgn-tp-sm text-muted">Titre C<span class="wb-inv">: Option 3</span></h4>
<p>Contenu de la colonne C</p>
</li>
<li class="cnjnctn-col-20-25-30-40-50-60-70-75-80-90">
<h4 class="mrgn-tp-sm text-muted">Titre D<span class="wb-inv">: Option 4</span></h4>
<p>Contenu de la colonne D</p>
</li>
</ul>Composantes et fonctionnalités complémentaires
Des fonctionnalités et des comportements supplémentaires sont disponibles.
- Date de modification :