Questions interactives – Système de conception GCWeb
Les questions interactives sont utilisées pour présenter aux gens une séquence de questions simples qui mènent à la réponse spécifique dont ils ont besoin pour continuer ou terminer leur tâche.
Les questions interactives peuvent aussi être appelées arbres décisionnels ou assistants.
Sur cette page
- Prendre en compte les besoins des utilisateurs
- Quand les utiliser
- Quand envisager des solutions de rechange
- Comment les appliquer
- Options de conception
- Satisfaire aux exigences en matière d’accessibilité
- Article de blogue à l’appui
- Composantes et fonctionnalités complémentaires
Prendre en compte les besoins des utilisateurs
L'utilisation de ce modèle en plus des lignes directrices du GCAU permet :
- aux gens de comprendre ce que l'on attend d'eux en fournissant des instructions claires à chaque étape
- aux gens de naviguer dans le contenu avec un lecteur d'écran ou des entrées clavier uniquement
- un ordre logique et intuitif des questions, donnant aux gens les informations dont ils ont besoin pour répondre à une question
- de fournir des repères visuels pour montrer les progrès, ce qui est particulièrement utile pour les personnes ayant des déficiences cognitives
- d’offrir aux gens de multiples façons d'accéder à l'information
Quand les utiliser
Utilisez des questions interactives pour aider les gens à trouver une réponse à leur situation ou condition spécifique.
Cette composante est bien adaptée pour aider les gens à comprendre :
- les exigences en matière de conformité qui dépendent de situations ou de conditions particulières
- comment appliquer les règles
Autre façon de fournir des réponses
Le contenu devrait déjà exister dans un format texte. Cette version texte est le contenu faisant autorité, et les questions interactives sont un élément de soutien.
Les personnes qui ont besoin d'un équivalent en texte intégral sont celles :
- pour qui il est impossible d'exécuter des scripts sur leur appareil, y compris les cas où les scripts ne fonctionnent pas correctement
- qui ont besoin d'analyser la portée complète de toutes les situations (par exemple, avocats, comptables, agents de centres d'appels)
- qui préfèrent ne pas interagir avec les questions interactives
Quand envisager des solutions de rechange
Si la plupart des réponses peuvent être obtenues à l’aide d’une ou deux questions, envisagez l'une des façons suivantes de présenter l'information :
- Menus afficher/masquer (pour les options qui s’excluent l’une l’autre)
- Onglets (autres moyens d'obtenir la même réponse)
- Listes de vérification de l'admissibilité
- Liste
- Autres types de restructuration de contenu
Ces autres façons de présenter l'information permettent de ne pas avoir à fournir un équivalent en texte intégral car elles ne cachent pas le contenu avec des scripts.
Comment les appliquer
Les questions interactives doivent suivre les principes fondamentaux suivants :
- Les questions et les options devraient être claires et faciles à comprendre.
- L’obtention d’une réponse devrait être obtenue avec le moins de questions possible.
- Les scénarios les plus courants devraient être priorisés au lieu de fournir des réponses à chaque situation.
Sur le site Canada.ca, les questions interactives utilisent la composante GCWeb Déroulement de champs (en anglais), qui n'a pas été optimisée pour les questions interactives complexes. Soyez prudent lors de la conception de contenu car il existe des limites sur la façon dont le code peut fonctionner ou être affiché.
Créer des questions interactives
Concentrez-vous sur une majorité du public
- Choisissez des questions interactives aussi simples et courtes que possible.
- Envisagez d’inclure des réponses seulement pour les situations les plus courantes.
- Pour les situations qui touchent un plus petit nombre de personnes, référez-les à la version en texte intégral ou à toute autre gouvernance fournie.
- Dirigez les gens vers une réponse le plus rapidement possible.
- Par exemple, si tous les Canadiens sont exemptés de quelque chose, commencez par « Êtes-vous citoyen canadien? ».
- Si la plupart des réponses sont obtenues après la première question, déplacez ces situations en dehors et avant les questions interactives.
- Utilisez des questions interactives pour ceux qui ont besoin de fournir plus d'informations sur leur situation.
Choisissez des options uniques
Chaque option d'une même question devrait mener à des réponses différentes ou à des questions suivantes. Envisagez d'utiliser les options Oui/Non/Incertain pour les questions dans lesquelles plusieurs options peuvent avoir la même réponse.
Si plusieurs options dans une question doivent mener au même résultat, chaque résultat ou réponse doit être personnalisé pour chaque option.
Exemple
Si les options sont les suivantes :
- Citoyen canadien
- Résident permanent
- Non-résident
Et que choisir soit « citoyen canadien » ou « résident permanent » donnent le même résultat, envisagez de restructurer la question comme suit :
- « Êtes-vous citoyen canadien ou résident permanent? »
- Oui
- Passez à la partie suivante
- Non
- « Êtes-vous un non-résident? »
- Oui
- Non
- Oui
Schématisez les questions interactives
Pour la plupart des situations, vous pouvez schématiser les questions interactives sous la forme d'une liste imbriquée.
Consultez l'onglet Schéma logique dans les options de conception.Les actions courantes utilisées après qu'un choix a été fait sont les suivantes :
- Afficher une autre question et un nouvel ensemble d'options
- Afficher un résultat ou une réponse
- Rediriger la personne vers une autre page Web
- Ajouter ou supprimer un repère visuel spécifique pour modifier la page de façon dynamique
Introduire des questions interactives sur la page
- Le titre d'une série de questions interactives doit indiquer la tâche.
- Par exemple : « Vérifiez si vous pouvez renouveler votre passeport en ligne » ou « Confirmez que vous avez effectué les calculs ».
- Évitez d'utiliser des termes comme « assistant », « arbre décisionnel » ou même « questions interactives » dans le titre.
- Donnez un bref aperçu du résultat attendu de l'exécution de la tâche, ainsi que des instructions (au besoin) pour simplifier la réponse aux questions.
- Aidez les gens à s'y retrouver en leur fournissant un énoncé introductif sur ce à quoi ils peuvent s'attendre.
- Par exemple : « Faites un choix, puis faites défiler vers le bas pour voir la prochaine série d'options ou votre résultat ».
Placer les questions interactives dans le contenu existant
Si les questions interactives font partie du contenu de la page (une étape dans une tâche plus vaste), utilisez des en-têtes avant et après les questions interactives pour les séparer du reste du contenu.
En plus des en-têtes, envisagez d'utiliser des indicateurs visuels pour indiquer quand les questions interactives commencent et s'arrêtent (par exemple, les tabulations, un icône, la mise en retrait, une bordure et le puits sont toutes des options acceptables).
Présenter les questions
- Ajoutez les informations, les explications et les concepts importants avant les questions interactives.
- Utilisez les boutons radio comme indiqué dans les options de conception, pour afficher les choix :
- Il est préférable d'avoir moins d'options à choisir et plus de questions à poser lors de l'utilisation des boutons radio, en particulier lors de l'utilisation d'un appareil mobile.
- Lorsqu'il y a beaucoup d'options, utilisez la méthode de sélection (liste déroulante).
- Évitez d'utiliser des fenêtres contextuelles et du contenu superposé, car ils ne fonctionnent pas toujours comme prévu.
- Les liens doivent s'ouvrir dans un nouvel onglet ou une nouvelle fenêtre.
- Avoir plus de questions est mieux que d’ajouter beaucoup d'informations dans une seule question.
- Classez les options les plus couramment choisies (en fonction des données probantes) vers le haut de la liste, ou triez par ordre alphabétique.
- Cela ne s'applique pas aux choix par défaut comme Oui/Non/Incertain; gardez un ordre cohérent pour ceux-ci.
- Évitez d'introduire de nouveaux termes ou concepts dans les questions interactives; fournissez ces renseignements avant les questions.
- Créez uniquement des questions interactives pour les parties d'une tâche qui nécessitent une prise de décision et placez-les à l’intérieur du reste du processus.
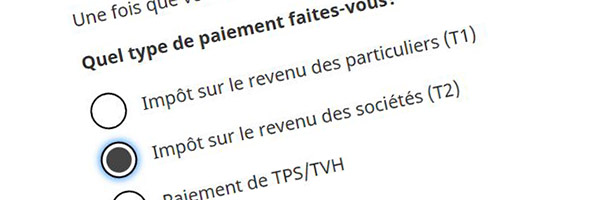
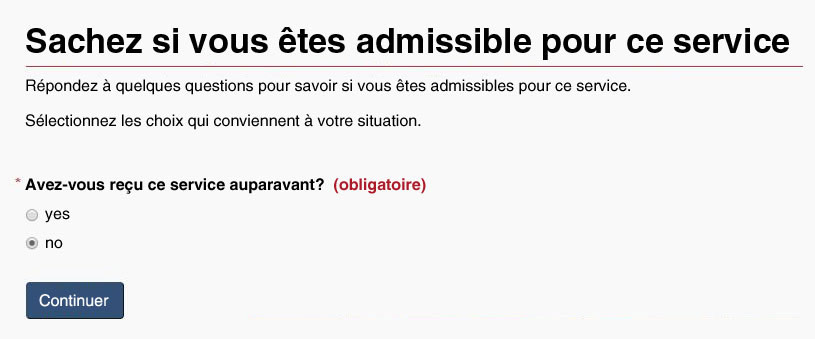
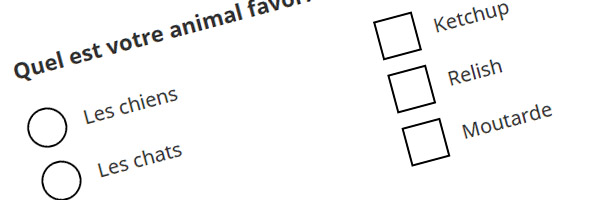
Exemple
Option privilégiée :
Option acceptable :
Option pouvant causer des problèmes :
Ajouter du texte complémentaire
Si une question spécifique nécessite des informations supplémentaires et qu'elles ne peuvent pas être ajoutées avant les questions interactives, envisagez les options suivantes :
- Ajoutez un court énoncé en texte simple au-dessus ou en-dessous de la question.
- Utilisez
aria-describedbyouaria-labelledbypour lier la question et l’énoncé (dans le bon ordre) afin qu’un lecteur d’écran les lise ensemble.
- Utilisez
- Pour ajouter des informations qui comportent du contenu structuré tel que des listes, ou des éléments interactifs tels que des liens, placez le contenu dans un élément afficher/masquer avec un résumé descriptif.
- Cela permet à ceux qui naviguent avec des claviers de se concentrer sur le contenu lorsqu'ils parcourent les éléments du formulaire de questions interactives.
- Pour ajouter des informations après que la question a été posée, ajoutez un module afficher/masquer sous la question.
- Les lecteurs d'écran liront la question, le résumé du module afficher/masquer, puis la personne pourra accéder aux options.
Consultez : Options de conception
Présenter les réponses
Utilisez des alertes pour fournir des réponses
Utilisez des alertes pour indiquer qu'une série de questions est terminée et qu'une conclusion a été fournie.
Utilisez l'alerte appropriée en fonction du type de réponse :
- Résultats par défaut : utilisez l'alerte d’information
- Résultats positifs et négatifs : utilisez des alertes de succès et d'avertissement
Ajoutez un en-tête à l'alerte pour fournir un résumé de la réponse. Commencez par un énoncé clair tel que « Le résultat est » ou « Voici votre réponse » pour aider les gens à comprendre que c'est la fin des questions.
Consultez : Options de conception
Utilisez des attributs pour permettre la navigation en dehors des questions
Il existe différentes façons de coder pour avoir un contenu accessible selon que la réponse est plus courte ou plus longue. Vous pouvez aider les personnes utilisant des lecteurs d'écran à naviguer en dehors des éléments du formulaire de l'une des 2 façons suivantes :
- Enveloppez l'ensemble des réponses avec un élément de bloc (par exemple
<div>ou<section>) et utilisez l'attributaria-live="polite"pour que les réponses soient annoncées à la personne au moyen du lecteur d'écran. - Vous pouvez aussi utiliser l'attribut
tabindex="0"dans l'en-tête des réponses afin que la personne puisse accéder à la réponse si elle utilise la navigation clavier (ou la réponse entière si elle est courte).- N'utilisez pas
aria-live="polite"si vous enveloppez la réponse complète à l'aide detabindex="0".
- N'utilisez pas
- Si vous placez les questions interactives dans un onglet (pour avoir l'équivalent en texte intégral), envisagez d'ajouter un lien pour accéder à l'en-tête suivant.
Présenter la version texte
La version en texte intégral peut être affichée :
- dans le cadre d'une conception avec onglets comportant des questions interactives dans le premier onglet et le texte intégral dans le deuxième
- Fournissez des liens dans les 2 onglets pour naviguer de l’un à l’autre.
- Gardez la mise en forme simple dans la version en texte intégral, semblable à une publication (par exemple, pas de module afficher/masquer ou de composantes stylisées)
- sur une autre page, accessible au moyen d’un lien près des questions interactives
- sur la même page, mais à un emplacement différent
- Il doit être clair (visuellement ou contextuellement) que les informations s'excluent l’une l’autre et qu'une personne n'a pas besoin d'interagir avec les deux sections.
Options de conception
En raison de certaines limites, les exemples d'apparence peuvent ne pas être entièrement accessibles. Copiez le code à partir de l'onglet Code HTML.
Éléments à prendre en considération :
- Utilisez
<!--code comments-->pour identifier les questions et les réponses et assurer la lisibilité du déroulement de champs. - Enveloppez votre contenu dans une balise
<div>supplémentaire si l’ordre du contenu est inversé. - Les énoncés introductifs ne doivent apparaître qu’après avoir répondu à une question initiale.
Apparence
Confirmez que vous avez effectué les calculs
Faites un choix, puis faites défiler vers le bas pour voir le prochain ensemble d'options ou votre résultat.
Le résultat est
Vous devez d’abord calculer la subvention
Pour faire une demande, vous devez d’abord calculer le montant de votre subvention pour vos employés admissibles.
Le résultat est
Vous devez d’abord déclarer le paiement
Avant de faire une demande, vous devez :
- vous inscrire à ce programme en envoyant un courriel à email@cra-arc.gc.ca
- Configurez le dépôt direct
Le résultat est
Vous pouvez présenter une demande
Vous pouvez continuer et demander cette prestation.
Ou, au besoin : Configurez le dépôt direct.
Code HTML
Suppression du texte de l’exemple de l’apparence et de la carte logique pour faciliter le copier-coller.
<div class="wb-frmvld fieldflow-lg">
<form>
<div class="wb-fieldflow gc-font-2019" data-wb-fieldflow='{"noForm": true, "isoptional": true, "renderas":"radio", "gcChckbxrdio":true, "reset": {"action": "addClass", "source": ".alert-result", "class": "hidden"}}'>
<!--Question 1 --> <p>[Question 1]</p> <ul>
<li>Oui
<div class="wb-fieldflow-sub gc-font-2019" data-wb-fieldflow='{"renderas": "radio", "gcChckbxrdio":true, "isoptional": true, "reset": {"action": "addClass", "source": ".alert-result", "class": "hidden"}}'> <p><span id="q2">[Question 2]</span></p> <ul>
<li data-wb-fieldflow='{"action": "removeClass", "source": "#answer-2", "class": "hidden", "live": true}'>Oui</li>
<li data-wb-fieldflow='{"action": "removeClass", "source": "#answer-3", "class": "hidden", "live": true}'>Non</li>
</ul>
</div>
</li>
<li data-wb-fieldflow='{"action": "removeClass", "source": "#answer-1", "class": "hidden", "live": true}'>Non</li>
</ul>
</div>
</form>
</div>
<div id="answers1" aria-live="polite">
<!--Réponse 1 -->
<div id="answer-1" class="hidden alert alert-warning alert-result">
<h3><small>Le résultat est</small> <br>[En-tête de la réponse 1]</h3>
<p>[Énoncé de la réponse 1]</p>
</div>
<!-- Réponse 2 -->
<div class="hidden alert alert-info alert-result" id="answer-2">
<h3><small>Le résultat est</small> <br>[En-tête de la réponse 2]</h3>
<p>[Énoncé de la réponse 2]</p>
</div>
<!-- Réponse 3 -->
<div class="hidden alert alert-success alert-result" id="answer-3">
<h3><small>Le résultat est</small> <br>[En-tête de la réponse 3]</h3>
<p>[Énoncé de la réponse 3]</p>
</div>
</div>Schéma logique
Voici quelques idées sur la façon de schématiser les questions interactives.
Option 1
- Q1: Avez-vous calculé le montant de la subvention pour votre entreprise?
- Oui
-
Q2: Vous attendez-vous à recevoir un paiement de 25 millions de dollars ou plus?
- Oui
-
Réponse [1]: Vous devez d’abord calculer la subvention
Pour faire une demande, vous devez d’abord calculer le montant de votre subvention pour vos employés admissibles.
[Calculez le montant de votre subvention (lien : l’URL va ici)]
-
- Non
-
Réponse [2]: Vous devez d’abord déclarer le paiement
Avant de faire une demande, vous devez :
- vous inscrire à ce programme en envoyant un courriel à [email@cra-arc.gc.ca (courriel : l’adresse de courriel va ici)]
- [configurer le dépôt direct (lien : l’URL va ici)]
-
- Oui
-
Q2: Vous attendez-vous à recevoir un paiement de 25 millions de dollars ou plus?
- Non
-
Réponse [3]: Vous pouvez présenter une demande
Vous pouvez continuer et [demander cette prestation (lien : l’URL va ici)].
Ou, au besoin : [configurer le dépôt direct (lien : l’URL va ici)].
-
- Oui
Option 2
Question 1
Q: Avez-vous calculé le montant de la subvention pour votre entreprise?
- Oui (passez à la question 2)
- Non (passez à la réponse 1)
Question 2
Q: Vous attendez-vous à recevoir un paiement de 25 millions de dollars ou plus?
- Oui (passez à la réponse 2)
- Non (passez à la réponse 3)
Réponse 1: Vous devez d’abord calculer la subvention
Pour faire une demande, vous devez d’abord calculer le montant de votre subvention pour vos employés admissibles.
[Calculez le montant de votre subvention (lien : l’URL va ici)]
Réponse 2: Vous devez d’abord déclarer le paiement
Avant de faire une demande, vous devez :
- vous inscrire à ce programme en envoyant un courriel à [email@cra-arc.gc.ca (courriel : l’adresse de courriel va ici)]
- [configurer le dépôt direct (lien : l’URL va ici)]
Réponse 3: Vous pouvez présenter une demande
Vous pouvez continuer et [demander cette prestation (lien : l’URL va ici)].
Ou, au besoin : [configurer le dépôt direct (lien : l’URL va ici)].
Options de configuration
Pour obtenir des instructions sur la configuration de la composante qui prend en charge les questions interactives, consultez Déroulement de champs du guide de conception GCWeb.
Satisfaire aux exigences en matière d’accessibilité
La Loi canadienne sur l'accessibilité (LCA) exige que le contenu créé pour l'Agence du revenu du Canada (ARC) atteigne l'objectif de faire du Canada un pays exempt d'obstacles d'ici 2040. Pour ses produits numériques, Normes d'accessibilité Canada suit la norme harmonisée européenne sur les technologies de l'information et des communications (TIC). L'ARC utilise les Règles pour l’accessibilité des contenus Web (WCAG) 2.1 pour respecter la LCA et doit se conformer aux niveaux A et AA des WCAG.
En suivant les directives du GCAU, votre contenu Web devrait répondre aux critères de réussite WCAG suivants :
- 2.1.1 Clavier (Niveau A)
- 2.1.2 Pas de piège au clavier (Niveau A)
- 2.4.3 Parcours du focus (Niveau A)
- 2.4.7 Visibilité du focus (Niveau A)
- 3.3.4 Prévention des erreurs (Niveau AA)
- 3.3.2 Étiquettes ou instructions (Niveau A)
- 1.3.1 Information et relations (Niveau A)
- 1.3.2 Ordre séquentiel logique (Niveau A)
Bien que cela ne soit pas obligatoire, pour améliorer encore plus l'accessibilité, vous pouvez aussi répondre au critère WCAG suivant :
Article de blogue à l’appui
La composante de questions interactives fournit des réponses simples et claires à une personne lorsqu'elle essaie d'accomplir une tâche.
[8 avril 2021]
Composantes et fonctionnalités complémentaires
Des fonctionnalités et des comportements supplémentaires sont disponibles.
- Date de modification :