Alertes – Système de conception GCWeb
Les alertes sont des avis courts et temporaires destinés à attirer l'attention sur un message ou un changement important. Elles dépendent souvent du temps. L'étiquette, la couleur et l'icône indiquent le type de message et son caractère urgent. Les alertes sont aussi parfois appelées bannières.
Sur cette page
- Prendre en compte les besoins des utilisateurs
- Quand les utiliser
- Comment les appliquer
- Options de conception
- Satisfaire aux exigences en matière d'accessibilité
- Composantes et fonctionnalités complémentaires
Prendre en compte les besoins des utilisateurs
L'utilisation de ce modèle en plus des lignes directrices du GCAU permet :
- de fournir clairement et rapidement aux utilisateurs des informations importantes sur un sujet
- de placer l'alerte à l’endroit le plus pertinent sur une page
- de présenter des options de couleur, d’icône ou de texte différentes afin que les utilisateurs ayant toutes sortes de capacités puissent avoir la même expérience
- d’utiliser le code exact et une hiérarchie d'informations pour prendre en charge les lecteurs d'écran
Quand les utiliser
Utilisez les alertes pour
- afficher des informations temporaires
- cela signifie que l'information elle-même est temporaire ou que le besoin de mettre en évidence l'information est temporaire
- mettre en évidence une modification importante, telle qu'une panne de service ou de site, ou des modifications récentes apportées à un processus ou à un service
- fournir le résultat d'une action de l'utilisateur, par exemple pour confirmer le succès ou informer une personne d'une erreur
- avertir une personne d'une conséquence d'une action ou d'une inaction liée à sa tâche, comme un message sur ce que l'interaction avec un bouton « Soumettre » ou « Annuler » fera
- résumer un changement important ou compliqué et fournir un lien vers tous les renseignements
N'utilisez pas les alertes pour
- fournir des informations sur une étape normale d'un processus ou d'une tâche
- mettre l'accent sur le contenu régulier
- mettre en évidence une situation qui n'est ni à risque élevé ni fréquente
- fournir tous les détails d'un changement ou d'une perturbation qui nécessite une longue explication
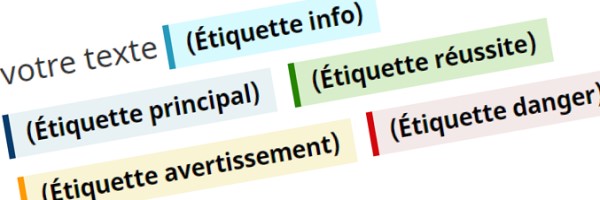
- mettre en évidence un élément comme étant nouveau ou mis à jour - utilisez plutôt les étiquettes.
Quand créer une page d'information centrale
Pour les changements ou les perturbations à grande échelle, tels que ceux qui ont une incidence sur un thème ou un sujet, envisagez de créer une page centrale qui explique la situation en entier et d'ajouter un lien vers celle-ci sur la page du thème ou du sujet.
La page centrale fournira tous les détails sur le changement ou la perturbation et sera mise à jour au fur et à mesure que les renseignements changent.
La page centrale vous aidera à :
- rédiger des alertes connexes courtes qui contiennent un lien vers lequel obtenir tous les détails
- encourager une approche organisée pour communiquer les changements à grande échelle
- réduire le travail requis pour tenir les alertes à jour et communiquer les mises à jour
Comment les appliquer
Éléments qui composent une alerte
Les alertes devraient :
- être courtes et simples
- visez 1 ou 2 phrases, si possible
- inclure un titre descriptif concis et spécifique au contenu de l'alerte
- évitez les titres vagues ou généraux tels que « remarque », « information », « important », etc.
- décrire l'incidence sur l'utilisateur
- être adaptées à la page sur laquelle elles apparaissent
- se rapporter au contenu immédiatement autour d'elles
- comporter peu de liens
- si un lien est nécessaire, n'en incluez qu'un seul
Où placer une alerte
Placez l'alerte selon l’endroit où elle s'applique :
- Ensemble du site
- Placez-la en haut de la page au-dessus du titre principal
- Page entière
- Placez-la sous le titre de la page, avant la phrase ou le paragraphe d’introduction, mais après le lien de secours, s'il y en a un
- Sous-section de la page
- Placez-la dans cette sous-section, généralement sous le titre de la sous-section ou entre 2 paragraphes
Utilisez les alertes sur les pages où les services sont touchés. Évitez d'utiliser des alertes sur les pages générales telles que les pages de sujet ou de thème.
Limiter le nombre d'alertes
Limitez le nombre d'alertes sur chaque page et le nombre d'alertes utilisées sur plusieurs pages.
Lorsque les gens voient beaucoup d'alertes et de messages d'avertissement, cela peut créer une « fatigue d’alerte ». Plus les gens voient des alertes ou des avertissements, moins ils sont susceptibles de les lire.
Pour éviter de créer une fatigue liée aux alertes, utilisez seulement les alertes :
- sur une base temporaire
- le temps qu'il faut pour intégrer les nouvelles informations ou régler la situation
- pour les situations importantes qui ont une incidence sur la plupart des utilisateurs
- sur la page d'accueil Canada.ca, utilisez-les seulement lorsque plus de 50 % de la population est touchée
- sur les pages d’accueil institutionnelles, utilisez-les seulement lorsque plus de 40 % des utilisateurs sont touchés
S’il doit y avoir plusieurs alertes sur une page, évitez d’utiliser des modules afficher/masquer, car le contenu de l’alerte doit être visible directement.
Article de blogue à l’appui
Plus vous vous investissez dans la gestion de vos alertes, plus elles communiqueront efficacement votre message.
[15 juillet 2020]
Alertes appelées sur plusieurs pages
Utilisez des appels Ajax pour placer une alerte sur plusieurs pages. Les appels Ajax sont souvent utilisés pour les alertes liées aux pannes, ce qui permet d’ajouter, de supprimer ou de modifier rapidement des alertes sur plusieurs pages.
Lorsque vous placez une alerte sur plusieurs pages à l’aide d’Ajax, assurez-vous de ce qui suit :
- Le contenu de l’alerte est pertinent sur chaque page.
- L’alerte comporte le mot « ajax » dans le «
id» du code du contenu appelé
Conservez une liste de toutes les pages concernées pour vous assurer qu’elles sont à jour et supprimées lorsqu’elles ne sont plus nécessaires.
Options de conception
Apparence
Titre descriptif
Contenu de votre alerte texte du lien.
Code HTML
<section class="alert alert-successalert alert-warningalert alert-danger">
<p>Contenu de votre alerte <a href="#">texte du lien</a>.</p>
</section>
Facteurs à prendre en compte lors du codage :
- Commencez la
<section>par un titre spécifique au contenu présenté - N'utilisez pas de balise
<section>dans une autre section, car des problèmes de validation pourraient se produire
Utilisez la bonne alerte
- Alerte d’information (bleue)
Utilisez l'alerte d'information pour attirer l'attention sur une clarification du contenu environnant ou des conseils utiles, comme le nombre de semaines qu'il faudra pour recevoir un remboursement lorsqu'une demande est envoyée par la poste ou par téléphone.
Vous pouvez aussi l'utiliser pour indiquer le temps requis pour faire une demande, les changements dans les temps d'attente sur une ligne téléphonique ou qu'il n'y a pas d'interruption de service pour un service particulier si cela génère des demandes de renseignements.
- Alerte de succès (verte)
Utilisez l'alerte de succès pour attirer l'attention sur une action réussie, par exemple pour confirmer la présentation d’une demande, l'achèvement d'une tâche ou lorsqu'une interruption de service est résolue.
- Alerte d'avertissement (jaune)
Utilisez l'alerte d'avertissement pour attirer l'attention sur les conséquences possibles d'une action ou d'une inaction, comme une sanction légale qui pourrait s'appliquer.
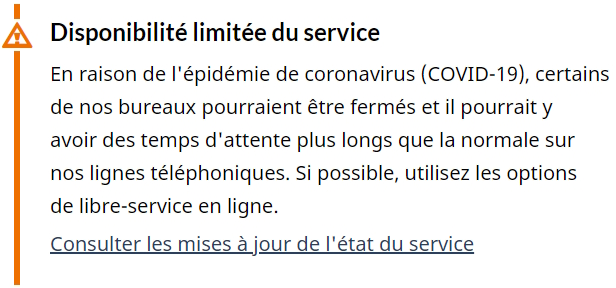
Vous pouvez aussi l'utiliser pour avertir l'utilisateur des retards, des fermetures à certains endroits et d'autres types d'interruptions de service.
- Alerte de danger (rouge)
Utilisez l'alerte de danger pour attirer l'attention sur une situation qui pourrait mettre une personne en danger, comme un avertissement de ne pas voyager, ou s'il y a un risque pour la santé ou la sécurité de réaliser une activité.
Vous pouvez aussi l'utiliser pour aviser une personne d'un problème technique qui pourrait l'empêcher d’accomplir sa tâche, comme la présentation de données invalides dans un formulaire, ou lorsque les systèmes sont en panne ou qu'un service est fermé ou discontinué.
Satisfaire aux exigences en matière d’accessibilité
La Loi canadienne sur l'accessibilité (LCA) exige que le contenu créé pour l'Agence du revenu du Canada (ARC) atteigne l'objectif de faire du Canada un pays exempt d'obstacles d'ici 2040. Pour ses produits numériques, Normes d'accessibilité Canada suit la norme harmonisée européenne sur les technologies de l'information et des communications (TIC) L'ARC utilise les Règles pour l’accessibilité des contenus Web (WCAG) 2.1 pour respecter la LCA et doit se conformer aux niveaux A et AA des WCAG.
En suivant les directives du GCAU, votre contenu Web devrait répondre aux critères de réussite WCAG suivants:
Composantes et fonctionnalités complémentaires
Des fonctionnalités et des comportements supplémentaires sont disponibles.
- Date de modification :