Navigation de style métro – Système de conception GCWeb
Le modèle de navigation de style métro aide les gens à faire ce qu'ils ont à faire en présentant le contenu sous la forme d'une série de tâches connexes réparties en plusieurs étapes.
La navigation de style métro est idéale pour aider les gens à comprendre, à déterminer leur admissibilité et à faire une demande concernant un produit ou un service.
Sur cette page
Quand l'utiliser
Utilisez le modèle de navigation de style métro seulement pour guider l'utilisateur à travers une série de tâches connexes.
Par exemple, utilisez ce modèle pour :
- répartir un contenu long et complexe sur plusieurs pages connexes
- offrir une navigation harmonieuse qui suit le parcours de l'utilisateur à travers une série de tâches liées à un produit ou un service
Quoi éviter
- N'utilisez pas le modèle de navigation de style métro, sauf pour guider l'utilisateur à travers une série de tâches connexes.
- N'utilisez pas ce modèle à mauvais escient pour les raisons suivantes :
- Cela peut créer des incohérences d'une navigation de style métro à une autre dans Canada.ca.
- Il y a un risque d'aller à l'encontre des principes suivants :
Contenu et conception
Le modèle de navigation de style métro est un ensemble de différents types de pages. Chaque type de page de la navigation de style métro a son propre rôle, ses propres règles et ses propres caractéristiques de conception.
Pour utiliser correctement le modèle de navigation de style métro :
-
Comprendre les types de pages de la navigation de style métro
Il existe 3 types de pages dans la navigation de style métro :
- Page d'index (obligatoire)
- Page d'étape (obligatoire)
- Sous-page (facultative)
Cela signifie que la navigation de style métro comporte un minimum de 2 niveaux d'architecture de l'information (AI). Le modèle peut évoluer jusqu'à comporter 3 niveaux d'architecture de l'information, si nécessaire :
-
Premier niveau (obligatoire) :
Page d'index -
Deuxième niveau (obligatoire) :
Pages d'étape -
Troisième niveau (facultatif) :
Sous-pagesSi une section de contenu est trop complexe ou trop variée pour une seule page d'étape, vous pouvez créer une sous-page pour ce contenu.
Il en existe 2 types :
-
Sous-page indépendante
-
Sous-page connexe
Le choix du type de sous-page à utiliser dépend du contenu.
Consultez : Créer des sous-pages, si nécessaire
-
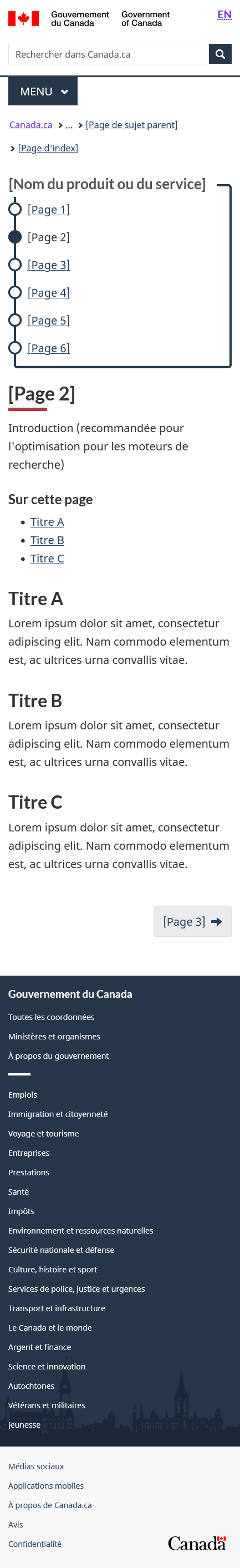
Navigation de style métro avec un appareil mobile
Sur les pages d'étape et les sous-pages, le code de la navigation de style métro passe par défaut en mode « adapté pour mobile ». La conception sur un appareil mobile devient automatiquement une nouvelle conception lorsqu'elle se trouve sur un ordinateur de bureau. Toutefois, à titre de référence, ce document montre principalement des captures d'écran d'ordinateurs de bureau.
Les principales différences de conception sont les suivantes :
Appareil mobile
- Emplacement du menu de style métro
- Placé en haut de la page, directement sous le fil d'Ariane.
- Bordure du menu de style métro
- La ligne de la navigation de style métro s'étend pour créer une bordure entourant l'ensemble du menu de style métro, y compris le premier
h1 - En-tête « Sections »
- Masqué sur un appareil mobile
- Utilise 2 titres principaux (
h1) -
La plupart des pages de Canada.ca n'ont qu'un seul titre
h1. Cependant, la page d'étape et la sous-page ont 2 titresh1:- Premier titre
h1: Placé directement au-dessus du menu de style métro, il fait partie de la bordure qui entoure le menu de style métro. - Deuxième titre
h1: Placé après le menu de style métro, il a la même apparence que celle d'un titreh1sur toute autre page de Canada.ca.
- Premier titre
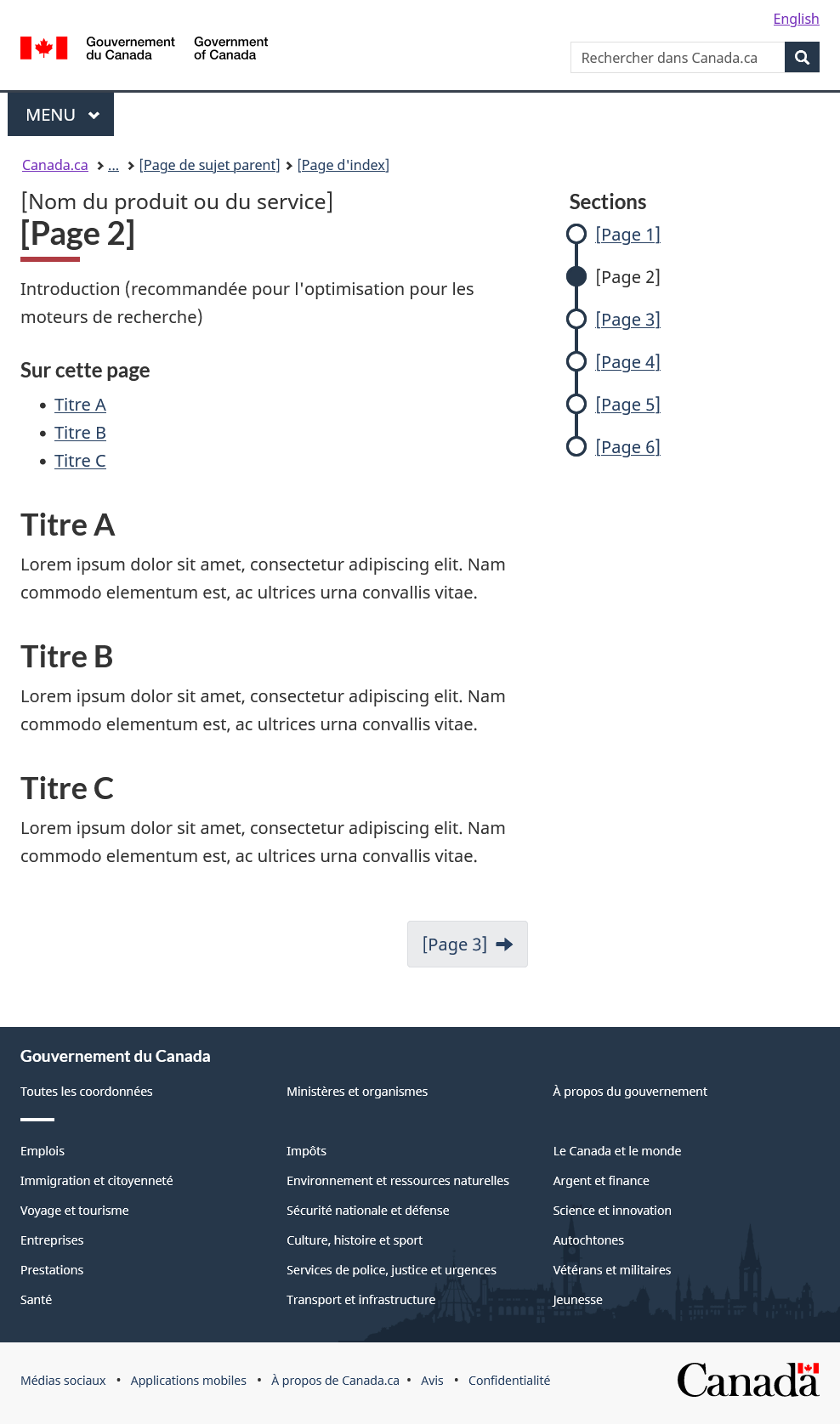
Ordinateur de bureau
- Emplacement du menu de style métro
- Placé à droite de la zone de contenu, dans sa propre colonne
- Bordure du menu de style métro
- Aucune
- En-tête « Sections »
- Placé directement au-dessus du menu de style métro
- Utilise 2 titres principaux (
h1) -
La plupart des pages de Canada.ca n'ont qu'un seul titre
h1. Cependant, la page d'étape et la sous-page ont 2 titresh1:- Premier titre
h1: Placé sur le côté gauche de la page, sous la forme d'un texte gris plus petit, directement au-dessus du deuxièmeh1. - Deuxième titre
h1: Placé sur le côté gauche de la page, directement au-dessus de la zone de contenu, il a la même apparence que celle d'un titreh1sur toute autre page de Canada.ca.
- Premier titre
-
Déterminer la structure et le flux du contenu
Le flux de contenu des pages dans la navigation de style métro doit suivre une progression logique. Il doit refléter le parcours de l'utilisateur et constituer un « parcours idéal ».
Le parcours idéal commence par les informations de base et guide ensuite l'utilisateur à travers le processus de manière claire et logique. Il vise à :
- présenter le produit ou le service
- expliquer à qui il s'adresse
- expliquer l'activité principale de l'utilisateur
- expliquer toute activité de suivi
- fournir les coordonnées (facultatif)
-
Présenter le produit ou le service
Rédigez une courte introduction qui explique ce qu'est le produit ou le service.
-
S'il est facile à décrire
L'introduction figure sur la page d'index.
Il s'agit d'un court paragraphe ou deux, qui apparaît en premier sur la page d'index, au-dessus du menu de style métro.
Exemples concrets :
-
S'il est difficile à décrire
Parfois, le produit ou le service est trop complexe pour être raisonnablement décrit sur la page d'index. Dans ce cas, ajoutez une description générale sur la page d'index et utilisez la première page d'étape dans le menu secondaire pour fournir plus de renseignements.
Utilisez la formulation recommandée :
- Qu'est-ce que [nom du produit ou du service]
- Que sont [nom du produit ou du service]
- En quoi consiste(nt) [nom du produit ou du service]
Exemples concrets :
- Crédit d'impôt pour personnes handicapées (CIPH) (page d'index)
- Qu'est-ce que le CIPH (première page d'étape)
- Encouragements fiscaux pour la recherche scientifique et le développement expérimental (RS&DE) (page d'index)
- En quoi consistent les encouragements fiscaux pour la RS&DE (première page d'étape)
-
-
Expliquer à qui il s'adresse
C'est souvent là que vont les renseignements relatifs à l'admissibilité.
- Indiquez les critères d'admissibilité. Si possible, utilisez la formulation recommandée (en choisir une) :
- Qui peut faire une demande
- Qui peut demander le crédit
- Qui peut produire une déclaration
- Qui est admissible
« Qui est admissible » devrait rarement être utilisé
Utilisez les termes clairs et simples « faire une demande » ou « demander » au lieu de « admissible ». N'utilisez le terme « admissible » que dans de rares situations où les autres termes risquent de semer la confusion dans l'esprit des utilisateurs.
- Qui doit s'inscrire
- Fournissez des renseignements supplémentaires. Si possible, utilisez la formulation recommandée (au besoin) :
- Combien vous pouvez obtenir
- Périodes pour lesquelles vous pouvez faire une demande
- Dépenses que vous pouvez demander
- Quels employés remplissent les conditions requises
- Indiquez les critères d'admissibilité. Si possible, utilisez la formulation recommandée (en choisir une) :
-
Expliquer l'activité principale de l'utilisateur
Cette page contient l'activité principale d'un produit ou d'un service. L'activité principale consiste généralement à calculer, faire une demande, s'enregistrer, produire ou soumettre.
- Préparez l'utilisateur à l'activité principale. Si possible, utilisez la formulation recommandée (en choisir une) :
- Préparez-vous à faire une demande
- Préparez-vous à demander le crédit
- Préparez-vous à produire une déclaration
- Préparez-vous à vous inscrire
- Indiquez les délais. Si possible, utilisez la formulation recommandée (en choisir une) :
- Quand faire une demande
- Quand demander le crédit
- Quand produire la déclaration
- Quand s'inscrire
- Fournissez de l’aide. Si possible, utilisez la formulation recommandée :
- Calculez votre [x]
- Comment réaliser l'activité principale. Si possible, utilisez la formulation recommandée (en choisir une) :
- Comment faire une demande
- Comment demander le crédit
- Comment produire une déclaration
- Comment s'inscrire
- Préparez l'utilisateur à l'activité principale. Si possible, utilisez la formulation recommandée (en choisir une) :
-
Expliquer toute activité de suivi
Cette page contient les activités qui se déroulent après la réalisation de l'activité principale.
- Expliquez ce qui se passe après. Si possible, utilisez la formulation recommandée (en choisir une) :
- Après avoir fait votre demande
- Après avoir demandé le crédit
- Après avoir produit votre déclaration
- Après vous être inscrit
- Tâches ou renseignements relatifs à la demande. Si possible, utilisez la formulation recommandée (au besoin) :
- Validation de votre demande
- Notre examen et notre décision
- Quand et comment recevoir votre paiement
- Conséquences sur votre(vos) [x]
- Modifiez ou annulez votre demande
- Modifiez ou gérez votre compte
- Retournez un paiement
- Continuez à recevoir vos paiements
- Expliquez ce qui se passe après. Si possible, utilisez la formulation recommandée (en choisir une) :
-
Fournir les coordonnées (facultatif)
Si des numéros de téléphone ou des adresses postales spécifiques sont associés au produit ou au service, la création d'une page de coordonnées est facultative.
Si possible, utilisez la formulation recommandée :
- Contactez-nous
-
Créer la page d'index
Il s'agit de la page d'accueil principale pour le produit ou le service. Utilisez cette page pour présenter les pages suivantes.
- titre
h1 -
Le titre
h1de la page d'index est le titre principal du produit ou du service. Le titre que vous choisissez sera automatiquement réutilisé comme balisetitlede la page, balise invisible que les moteurs de recherche utilisent pour leurs résultats de recherche.Pour obtenir des résultats de qualité sur les moteurs de recherche, le titre
h1de la page d'index doit être 100 % unique dans l'ensemble du gouvernement du Canada. Un titreh1unique garantit qu'un moteur de recherche affichera des résultats significatifs, et non des liens qui semblent se concurrencer ou se chevaucher.Votre titre doit également être clair. S'il est vague, il risque d'embrouiller l'utilisateur. D'autres pages de Canada.ca peuvent avoir des titres similaires, ce qui fait que ces pages apparaissent également dans les résultats de recherche de l'utilisateur.
Pour plus de clarté, le titre doit être suffisamment unique pour ne pas reproduire en double du contenu existant sur une page actuelle ou future créée par un autre service ou une autre agence.
En règle générale, la navigation de style métro s'applique à un produit (un nom). Dans ce cas, il y a moins de risques que d'autres pages du gouvernement du Canada apparaissent dans les résultats de recherche et fassent concurrence à votre contenu.
Par exemple :
Cependant, lorsque la page d'index d'une navigation de style métro est conçue autour d'une tâche (un verbe), le titre peut souvent être trop vague car une tâche peut être commune à plusieurs ministères et agences. Dans ce cas, veuillez vous assurer que le titre est précis.
Par exemple :
- Écrivez : Inscrivez-vous à un compte de retenues sur la paie
- N'écrivez pas : Inscrivez-vous à un compte
- Fil d'Ariane
-
- Le dernier lien du fil d'Ariane doit être la page parent de cette page d'index.
- La page parent doit également comporter un lien vers la page d'index de la navigation de style métro afin que la page d'index ne soit pas orpheline.
Format: Canada.ca > ... > [Page de sujet parent]
- Zone de contenu
-
- Doit inclure une courte description du produit ou du service directement sous le titre
h1. - Doit inclure un menu de style métro qui comprend à la fois :
- un lien vers chaque page d'étape
- une courte description (menu d'accueil thématique) du sujet de cette page d'étape
- Peut inclure des liens complémentaires (facultatifs) vers des produits ou des pages en dehors du menu de style métro.
- Doit inclure une courte description du produit ou du service directement sous le titre
- Menu de navigation
-
- Doit être affiché dans la partie principale du contenu, sous l'introduction.
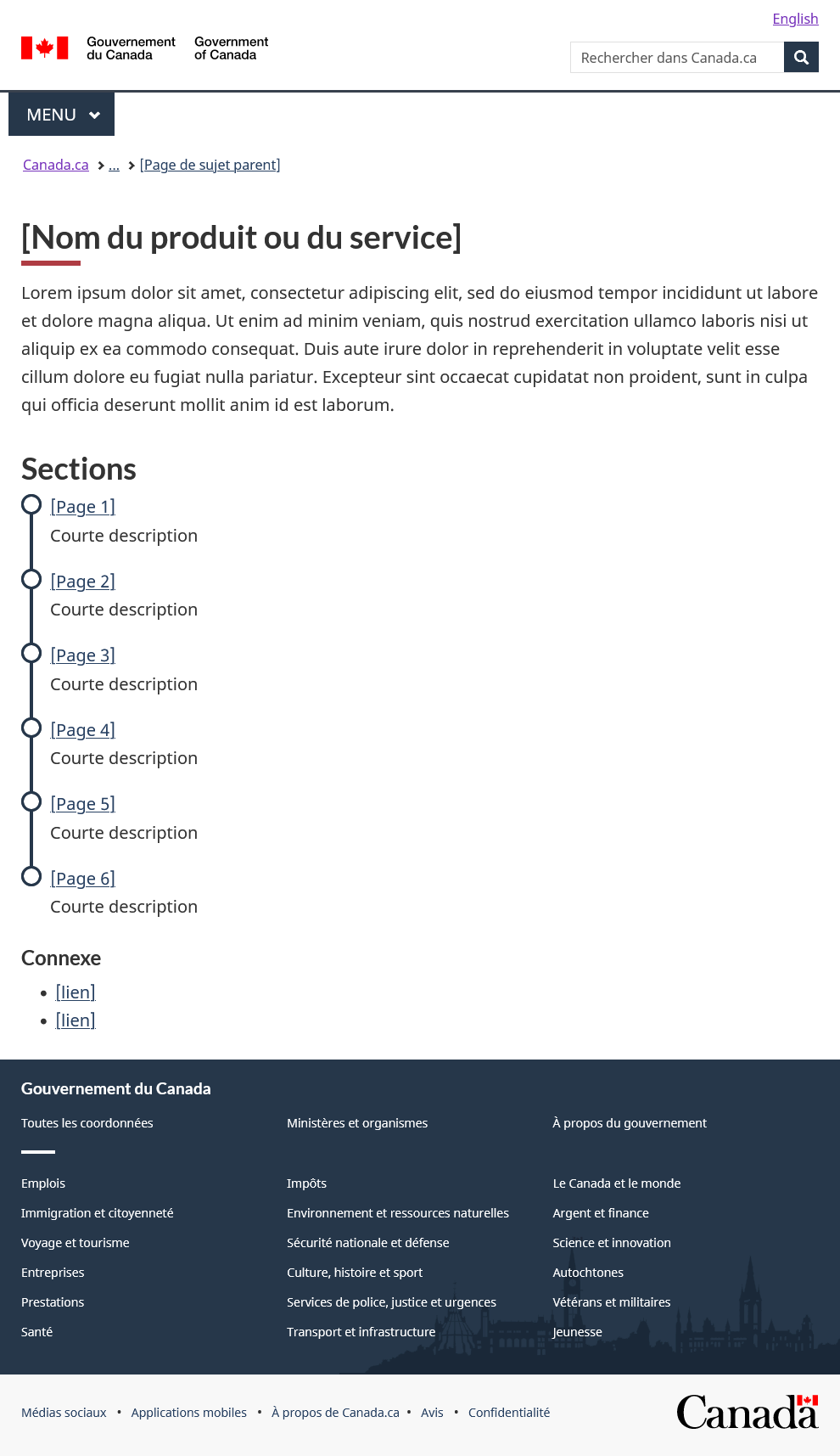
- A un en-tête intitulé « Sections »
- Doit contenir les liens vers les pages d'étape de la navigation de style métro
-
Le texte du lien doit être aussi concis que possible, car le titre superposé h1 qui apparaît sur les pages d'étape suivantes reprend le nom du produit ou du service
Par exemple :
- Écrivez : Comment faire une demande
- N'écrivez pas : Comment demander le crédit d'impôt pour personnes handicapées (CIPH)
-
- Le nombre de liens doit être raisonnable (entre 3 et 8 liens).
- Les liens ne doivent renvoyer qu'au deuxième niveau d'AI
- Les liens doivent renvoyer à des pages à l’intérieur du même menu de style métro, car aucun lien ne peut amener l'utilisateur en dehors du menu de style métro.
- Doit inclure un menu d'accueil thématique descriptif pour chaque lien en respectant les règles de description des liens du menu d'accueil thématique.
- Liens de soutien
-
- Utilisez-les avec parcimonie ou évitez-les autant que possible, car ils peuvent distraire l'utilisateur de sa tâche
- Doivent s'appliquer à l'ensemble du produit ou du service
- Doivent figurer sous le menu de style métro, sous leur propre section intitulée « Informations connexes »
- S'il existe plusieurs liens de soutien et qu'ils peuvent être regroupés, vous pouvez créer des titres supplémentaires pour présenter chaque groupe au lieu d'utiliser le titre unique « Informations connexes ».
- Boutons de pagination
-
- Bouton « Précédent » :
- Aucun, puisqu'il s'agit de la page d'accueil pour ce produit ou service
- Bouton « Suivant » :
- Aucun, puisque l'utilisateur doit faire son choix dans le menu de style métro qui apparait en évidence dans la zone de contenu
- Bouton « Précédent » :
- balise
title -
Format :
<title>[Nom du produit ou du service] - Canada.ca</title>
Apparence et code
Apparence
[Nom du produit ou du service]
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Code
<main> <h1 property="name" id="wb-cont" class="gc-thickline">[Nom du produit ou du service]</h1> <p>...</p> <!-- Menu de navigation --> <nav class="gc-subway provisional"> <h2>Sections</h2> <dl> <dt><a href="#">[Page 1]</a></dt> <dd>Courte description</dd> <dt><a href="#">[Page 2]</a></dt> <dd>Courte description</dd> <dt><a href="#">[Page 3]</a></dt> <dd>Courte description</dd> <dt><a href="#">[Page 4]</a></dt> <dd>Courte description</dd> <dt><a href="#">[Page 5]</a></dt> <dd>Courte description</dd> <dt><a href="#">[Page 6]</a></dt> <dd>Courte description</dd> </dl> </nav> <!-- Liens de soutien --> <aside> <h2 class="h3">Informations connexes</h2> <ul> <li><a href="#">[lien]</a></li> <li><a href="#">[lien]</a></li> </ul> </aside> </main> - titre
-
Créer des pages d'étape
Utilisez le modèle de page d'étape sur chaque page qui fait partie du deuxième niveau d'AI de la navigation de style métro.
- titres
h1 - Concevoir la
- Premier titre
h1: Il s'agit du petit titre gris foncé qui doit correspondre au titreh1de la page d'index. -
Deuxième titre
h1: Il s'agit du titre noir le plus grand qui :- correspond aux noms des liens dans le menu de style métro
- se concentre sur une tâche spécifique pour cette page
- ne répète généralement pas le nom du produit ou du service déjà mentionné dans le premier titre
h1
Des renseignements sur l'utilisation de deux titres
H1se trouvent dans le document de Service Canada : Design decision 12 - Double H1 on a single page (en anglais). - Premier titre
- Fil d'Ariane
-
La page d'index doit être la page parent dans le fil d'Ariane.
Format: Canada.ca > ... > [Page de sujet parent] > [Page d'index]
- Zone de contenu
-
Tout ce qui se trouve dans la zone de contenu doit respecter :
- les règles de rédaction
- les composantes du système de conception qui concernent le style
Lorsque la page comporte une table des matières, envisagez de placer un simple résumé de la page immédiatement sous le deuxième titre
h1. Cela peut aider l'algorithme des moteurs de recherche à décrire correctement la page dans les résultats de recherche. - Menu de navigation
-
- Il s'agit d'une version condensée du menu de navigation de la page d'index, ne comportant que les liens sans les descriptions du menu d'accueil thématique.
- Un cercle plein et un lien hypertexte désactivé dans le menu indiquent que la page est active (en cours).
- Les liens doivent renvoyer seulement à d'autres pages du deuxième niveau d'AI qui ont le même menu de style métro (vous ne pouvez pas créer de lien vers des pages en dehors du menu de style métro à partir d'un lien se trouvant dans le menu de style métro).
- Liens de soutien
- Apparaissent dans la zone contenu, dans le corps du texte, à l'endroit où ils sont nécessaires.
- Boutons de pagination
-
- Bouton « Précédent » :
- N'utilisez pas de bouton « Précédent », car l'objectif est de faire avancer les gens vers la prochaine étape du parcours utilisateur
- Bouton « Suivant » :
- Positionnement en bas à droite de la zone de contenu
- Incluez un icône de flèche vers la droite après le texte du lien
- Le lien doit renvoyer à la page d'étape suivante (s'il s'agit de la dernière étape, n'ajoutez pas de bouton « Suivant »)
- Bouton « Précédent » :
- balise
title -
Format :
<title>[Page d'étape] - [Nom du produit ou du service] - Canada.ca</title>Dans AEM, la balise « title » devra être ajustée manuellement dans l'onglet des propriétés pour inclure à la fois le nom du produit ou du service et le titre de la page actuelle.
Apparence et code
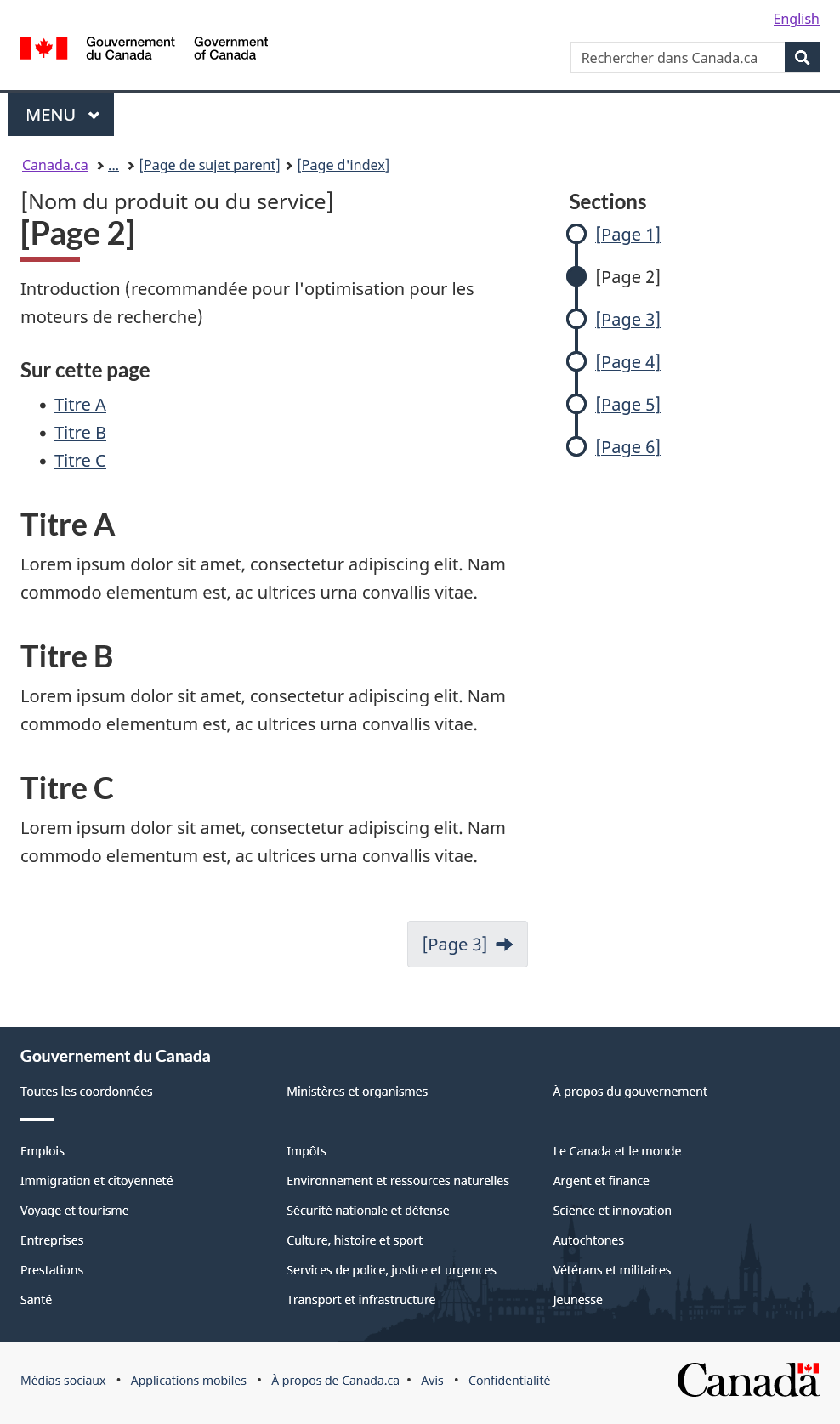
Apparence
[Nom du produit ou du service]
[Page 2]
Introduction (recommandée pour l'optimisation pour les moteurs de recherche)
Sur cette page
Titre A
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo elementum est, ac ultrices urna convallis vitae.
Titre B
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo elementum est, ac ultrices urna convallis vitae.
Titre C
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo elementum est, ac ultrices urna convallis vitae.
Code
<main> <!-- Menu de navigation et premier titre H1 --> <nav class="gc-subway provisional"> <h1>[Nom du produit ou du service]</h1> <ul> <li><a href="#">[Page 1]</a></li> <li><a href="#" class="active">[Page 2]</a></li> <li><a href="#">[Page 3]</a></li> <li><a href="#">[Page 4]</a></li> <li><a href="#">[Page 5]</a></li> <li><a href="#">[Page 6]</a></li> </ul> </nav> <!-- Deuxième titre H1 --> <h1 property="name" id="wb-cont" class="gc-thickline">[Page 2]</h1> <!-- Contenu de la page --> <p>Introduction (recommandée pour l'optimisation pour les moteurs de recherche)</p> ... <!-- Pagination --> <nav class="gc-subway-pagination"> <h2 class="wb-inv">Navigation du document</h2> <ul class="pager"> <li class="next"><a href="#" rel="next"><span class="wb-inv">Suivant : </span>[Page 3]</a></li> </ul> </nav> </main> - titres
-
Créer des sous-pages, si nécessaire
Les sous-pages sont un type de page facultatif qui peut être ajouté lorsque vous avez besoin de diviser une grande étape en éléments plus petits ou de décrire un parcours secondaire pour des publics spécifiques en rapport avec l'étape principale.
Il existe 2 types de sous-pages :
-
Sous-page indépendante
Utilisez cette navigation lorsque les tâches de la sous-page ne sont liées qu'à l'étape parent, mais pas entre elles :
-
Sous-pages connexes
Utilisez cette navigation lorsque la sous-page contient des éléments qui doivent être réalisés dans un ordre précis pour atteindre l'objectif de l'étape parent :
-
Déterminer comment les liens des sous-pages s'afficheront sur la page d'étape
La conception de la zone de contenu des pages d'étape contenant des sous-pages est différente de celle des pages d'étape ordinaires. L'objectif principal de la zone de contenu est de permettre la navigation vers les sous-pages.
Il existe 3 façons d'afficher la navigation sur la page d'étape :
-
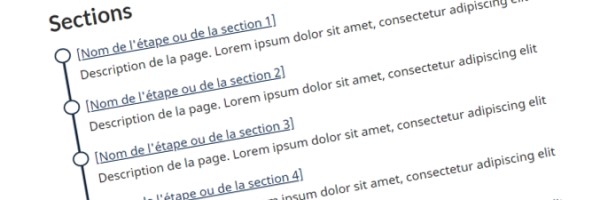
Tuiles
À utiliser lorsqu'il n'y a pas d'ordre séquentiel dans les sous-pages :
- Utilisez le système de grille avec les menus d'accueil thématiques pour le renvoi aux sous-pages.
- N'ajoutez pas de boutons de pagination, car l'utilisateur doit faire son choix à partir des liens de navigation qui sont mis en évidence dans la zone de contenu.
- Exemple :
[Lien 1]
Courte description
[Lien 2]
Courte description
[Lien 3]
Courte description
[Lien 4]
Courte description
Voir le code
<div class="wb-eqht row"> <div class="col-md-6"> <h3><a href="#">[Link 1]</a></h3> <p>Short description</p> </div> <div class="col-md-6"> <h3><a href="#">[Link 2]</a></h3> <p>Short description</p> </div> <div class="col-md-6"> <h3><a href="#">[Link 3]</a></h3> <p>Short description</p> </div> <div class="col-md-6"> <h3><a href="#">[Link 4]</a></h3> <p>Short description</p> </div> </div>
-
Liste numérotée
À utiliser pour créer un sous-processus étape par étape pour un contenu qu'il est préférable de visualiser dans un ordre séquentiel :
- Introduisez la liste avec l'en-tête « Étapes »
- Utilisez des étapes stylisées qui comportent la description du lien de menu d'accueil thématique.
- N'ajoutez pas de boutons de pagination, car l'utilisateur doit faire son choix à partir des liens de navigation qui sont mis en évidence dans la zone de contenu.
- Exemple :
Étapes
-
[Première tâche]
Courte description
-
[Deuxième tâche]
Courte description
-
[Troisième tâche]
Courte description
-
[Quatrième task]
Courte description
Voir le code
<h2>Étapes</h2> <ol class="lst-stps"> <li> <h3><a href="#">[Première tâche]</a></h3> <p>Courte description</p> </li> <li> <h3><a href="#">[Deuxième tâche]</a></h3> <p>Courte description</p> </li> <li> <h3><a href="#">[Troisième tâche]</a></h3> <p>Courte description</p> </li> <li> <h3><a href="#">[Quatrième tâche]</a></h3> <p>Courte description</p> </li> </ol> -
-
Liens de navigation subtils
À utiliser en de rares occasions lorsque :
- l'utilisateur peut probablement obtenir ce dont il a besoin à partir de la zone de contenu de la page d'étape
- la sous-page ne contient qu'un contenu complémentaire ou secondaire
Dans ce cas, créez le contenu de la page d'étape comme vous le feriez normalement, puis ajoutez les liens vers les sous-pages dans le contenu à l'endroit où ils sont nécessaires.
- Exemple :
-
-
-
Concevoir la sous-page
La section « sous-page » du menu n'apparaît que lorsque l'utilisateur se trouve au troisième niveau d'AI. Cela appuie les principes de divulgation InfoZone de l'AI d'InfoZone.
- titres
h1 - Les sous-pages dans une navigation de style métro ont 2 titres de premier niveau (
h1) :- Premier titre
h1: Il s'agit du petit titre gris foncé qui doit correspondre au titreh1de la page d'index. - Deuxième titre
h1:- Il s'agit du titre noir le plus grand
- Se concentre sur une tâche spécifique pour cette page
- Généralement, le nom du produit ou du service déjà mentionné dans la première partie du titre
h1n’est pas répété.
Cette question est abordée dans le document de Service Canada : Design decision 12 - Double H1 on a single page (en anglais).
- Premier titre
- Fil d'Ariane
-
Le fil d'Ariane des sous-pages doit renvoyer à la fois à la page d'index principale et à la page d'étape parent qui contient la sous-page.
Format: Canada.ca > ... > [Page de sujet parent] > [Page d'index] > [Page d'étape]
- Zone de contenu
-
Tout ce qui se trouve dans la zone de contenu doit respecter :
- les règles de rédaction
- les composantes du système de conception qui concernent le style
Lorsque la page comporte une table des matières, envisagez de placer un simple résumé de la page immédiatement sous le deuxième titre
h1. Cela peut aider l'algorithme des moteurs de recherche à décrire correctement la page dans les résultats de recherche. - Menu de navigation
-
- Le menu de la sous-page n'est visible que lorsque l'on se trouve dans une sous-page.
- Un cercle plein et un lien hypertexte désactivé dans le menu indiquent que la page est active (en cours).
- Les liens doivent renvoyer seulement à d'autres pages du deuxième niveau d'AI qui ont le même menu de style métro (vous ne pouvez pas créer de lien vers des pages en dehors du menu de style métro à partir d'un lien se trouvant dans le menu de style métro).
- Liens de soutien
- Apparaissent dans la zone contenu, dans le corps du texte, à l'endroit où ils sont nécessaires.
- Boutons de pagination
-
- Sur des sous-pages indépendantes :
- Bouton « Précédent » :
- Positionnement en bas à gauche de la zone de contenu
- Incluez un icône de flèche gauche avant le texte du lien
- Le lien doit renvoyer à la page d'étape parent
- Bouton « Suivant » :
- Positionnement en bas à droite de la zone de contenu
- Incluez un icône de flèche vers la droite après le texte du lien
- Le lien doit renvoyer à la prochaine étape que l'utilisateur devra franchir naturellement (il s'agit généralement d'un niveau supérieur à la page d'étape suivante).
- Bouton « Précédent » :
- Sur les sous-pages connexes :
- Bouton « Précédent » : N'utilisez pas de bouton « Précédent », car l'objectif est de faire avancer l'utilisateur vers la prochaine étape
- Bouton « Suivant » :
- Positionnement en bas à droite de la zone de contenu
- Incluez un icône de flèche vers la droite après le texte du lien
- Le lien doit renvoyer à la sous-page suivante (s'il s'agit de la dernière sous-page, il doit plutôt renvoyer à la page d'étape suivante)
- Sur des sous-pages indépendantes :
- balise
title -
Format :
<title>[Sous-page] - [Nom du produit ou du service] - Canada.ca</title>Dans AEM, la balise « title » devra être ajustée manuellement dans l'onglet des propriétés pour inclure à la fois le nom du produit ou du service et le titre de la page en cours.
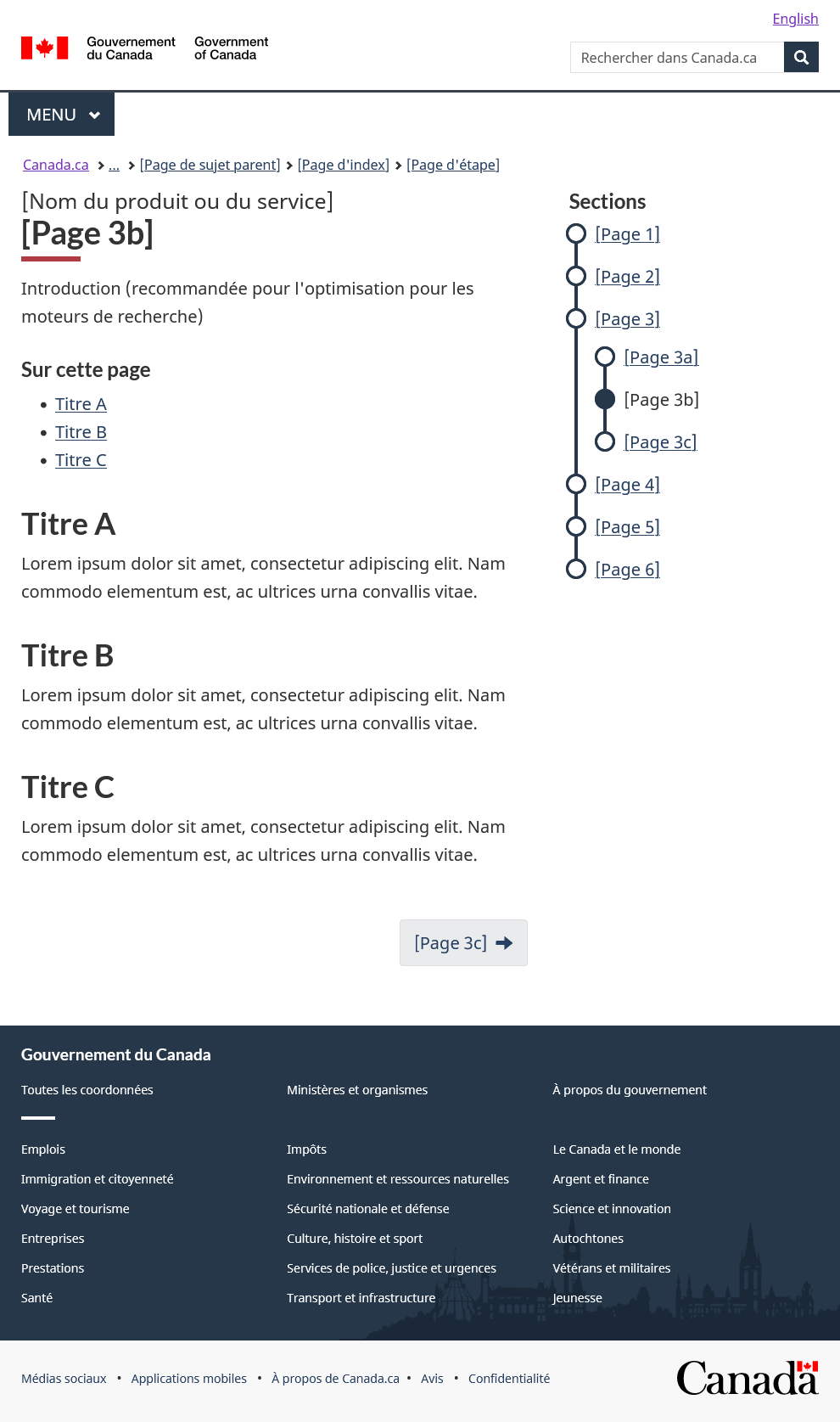
Apparence et code
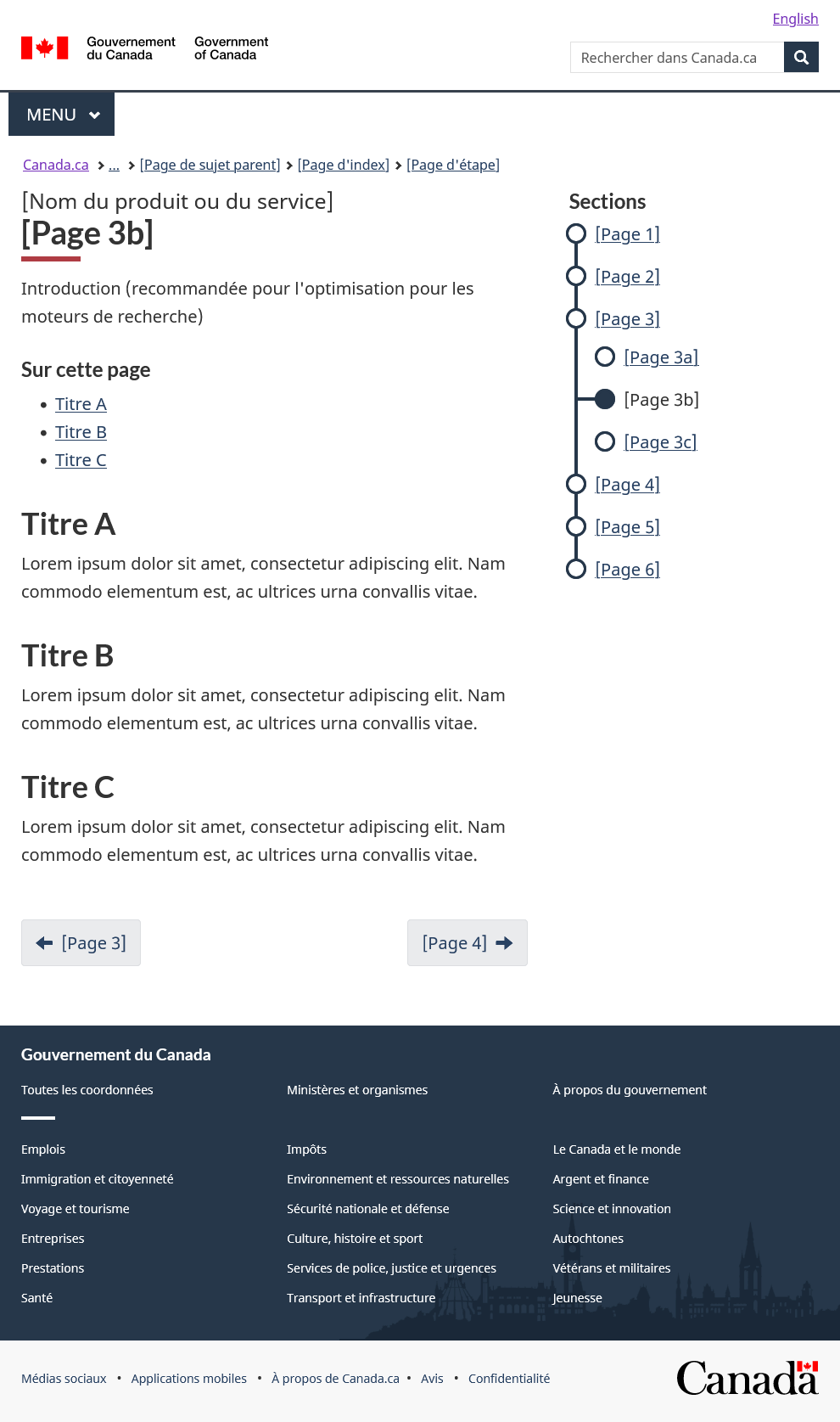
Apparence : Indépendante
[Nom du produit ou du service]
[Page 3b]
Introduction (recommandée pour l'optimisation pour les moteurs de recherche)
Sur cette page
Titre A
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo elementum est, ac ultrices urna convallis vitae.
Titre B
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo elementum est, ac ultrices urna convallis vitae.
Titre C
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo elementum est, ac ultrices urna convallis vitae.
Apparence : Connexe
[Nom du produit ou du service]
[Page 3b]
Introduction (recommandée pour l'optimisation pour les moteurs de recherche)
Sur cette page
Titre A
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo elementum est, ac ultrices urna convallis vitae.
Titre B
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo elementum est, ac ultrices urna convallis vitae.
Titre C
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo elementum est, ac ultrices urna convallis vitae.
Code : Indépendante
<main> <!-- Menu de navigation et premier titre H1 --> <nav class="gc-subway provisional"> <h1>[Nom du produit ou du service]</h1> <ul> <li><a href="#">[Page 1]</a></li> <li><a href="#">[Page 2]</a></li> <li><a href="#">[Page 3]</a> <ul class="noline"> <li><a href="#">[Page 3a]</a></li> <li><a href="#" class="active">[Page 3b]</a></li> <li><a href="#">[Page 3c]</a></li> </ul> </li> <li><a href="#">[Page 4]</a></li> <li><a href="#">[Page 5]</a></li> <li><a href="#">[Page 6]</a></li> </ul> </nav> <!-- Deuxième titre H1 --> <h1 property="name" id="wb-cont" class="gc-thickline">[Page 3a]</h1> <!-- Contenu de la page --> <p>Introduction (recommandée pour l'optimisation pour les moteurs de recherche)</p> ... <!-- Pagination --> <nav class="gc-subway-pagination"> <h2 class="wb-inv">Navigation du document</h2> <ul class="pager"> <li class="previous"><a href="#" rel="prev"><span class="wb-inv">Précédent : </span>[Page 3]</a></li> <li class="next"><a href="#" rel="next"><span class="wb-inv">Suivant : </span>[Page 4]</a></li> </ul> </nav> </main>Code : Connexe
<main> <!-- Menu de navigation et premier titre H1 --> <nav class="gc-subway provisional"> <h1>[Nom du produit ou du service]</h1> <ul> <li><a href="#">[Page 1]</a></li> <li><a href="#">[Page 2]</a></li> <li><a href="#">[Page 3]</a> <ul> <li><a href="#">[Page 3a]</a></li> <li><a href="#" class="active">[Page 3b]</a></li> <li><a href="#">[Page 3c]</a></li> </ul> </li> <li><a href="#">[Page 4]</a></li> <li><a href="#">[Page 5]</a></li> <li><a href="#">[Page 6]</a></li> </ul> </nav> <!-- Deuxième titre H1 --> <h1 property="name" id="wb-cont" class="gc-thickline">[Page 3a]</h1> <!-- Contenu de la page --> <p>Introduction (recommandée pour l'optimisation pour les moteurs de recherche)</p> ... <!-- Pagination --> <nav class="gc-subway-pagination"> <h2 class="wb-inv">Navigation du document</h2> <ul class="pager"> <li class="next"><a href="#" rel="next"><span class="wb-inv">Suivant : </span>[Page 3c]</a></li> </ul> </nav> </main> - titres
Recherche et blogue
Ce modèle :
- a été élaboré avec l'ARC dans le cadre d'un projet d'optimisation de l'allocation canadienne pour enfants, qui a confirmé qu'il :
- fonctionne bien sur les appareils mobiles
- est un moyen efficace de montrer la relation entre des pages connexes
- a été mis à l'essai dans le cadre de nombreux autres programmes de prestations, y compris les prestations et les subventions liées à la COVID-19.
- utilise 2 titres h1 sur les pages d'étape et les sous-pages, comme l'indique le document de Service Canada : Design decision 12 - Double H1 on a single page (en anglais).
- Date de modification :